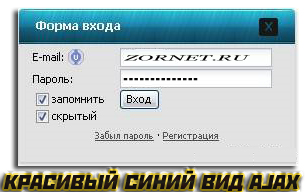
Светло синий скрип вид ajax окна сайта uCoz | |
| О ajax окна для uCoz: Светло синий скрип вид ajax окна для uCoz. Такой не хитрый скрипт яхо по дизайну выполнено в прямых линиях и по своей структуре оригинальное ajax окна. Что на темных и на светлых дизайн сайтах, будит смотреться гармонично в дизайн сайту. Установка: Прописываем в свой низ сайта в самый его низ и не забываем все сохранить. И потом наслаждаться видом ajax окно. Код <style type="text/css">@import url('https://zornet.ru/Ajaxoskrip/SN/DERA.css') all;</style> А также можете просто прописать в стилях сайта: Код .xw-plain div.xt-close {width:19px; height:18px; display:block; margin:4px 0 0 0; background:url(https://zornet.ru/Ajaxoskrip/SN/ajax_close.png) no-repeat 0 0;} .xw-plain div.xt-close:hover {background:url(https://zornet.ru/Ajaxoskrip/SN/ajax_close.png) no-repeat 0 -19px !important;} .xw-plain div.xw-blank {display:none !important; background:#fff;} .xw-plain div.xw-tl {padding-left:17px; background-image:url(https://zornet.ru/Ajaxoskrip/SN/xw-tl.png); background-color:transparent;} .xw-plain div.xw-tr {padding-right:17px; background-image:url(https://zornet.ru/Ajaxoskrip/SN/xw-tr.png); background-color:transparent;} .xw-plain div.xw-tc {height:38px; position:relative; z-index:10; overflow:visible !important; background:url(https://zornet.ru/Ajaxoskrip/SN/xw-tc.png) repeat-x 0 0;} .xw-plain div.xw-ml {padding-left:10px; background-image:url(https://zornet.ru/Ajaxoskrip/SN/ajax_bg.png); background-color:transparent;} .xw-plain div.xw-mr {padding-right:10px; background-image:url(https://zornet.ru/Ajaxoskrip/SN/ajax_bg.png); background-color:transparent;} div.x-sh.xsl, div.x-sh.xsr, div.x-sh.xsb {display:none;} .xw-plain div.xw-bl {height:2px; display:block !important; padding-left:17px; background-image:url(https://zornet.ru/Ajaxoskrip/SN/xw-bl.png); background-color:transparent;} .xw-plain div.xw-br {height:2px; padding-right:17px; background-image:url(https://zornet.ru/Ajaxoskrip/SN/xw-br.png); background-color:transparent;} .xw-plain div.xw-bc {height:2px; background-image:url(https://zornet.ru/Ajaxoskrip/SN/xw-bc.png); background-color:transparent;} .u-menuvsep {font-size:0px;} .xw-plain .xw-hdr {height:38px; line-height:30px; overflow:visible !important; font-size:11px;} .xw-plain .xw-hdr-text {line-height:30px; overflow:hidden; font-size:11px; color:#fff; font-weight:bold;} .xw-plain div.xw-mc {background:#fff !important;} .xw-plain .xw-mc {border:0 !important;} .xw-plain div.xw-body {border:0 !important;} .xw-plain div.xw-mc .myWinTD1 {background:#fff;} .xw-plain div.xw-mc .myWinTD2 {background:#fff;} .xw-dragging .xw-bl {opacity:0.6;} .xw-dragging .xw-ml {display:block !important; opacity:0.6;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |