Ajax окно светло синий оттенок для uCoz | |
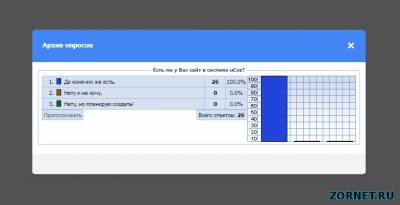
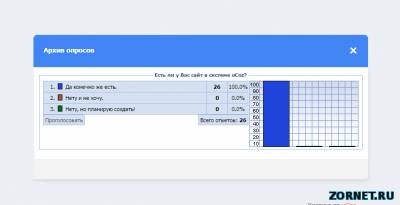
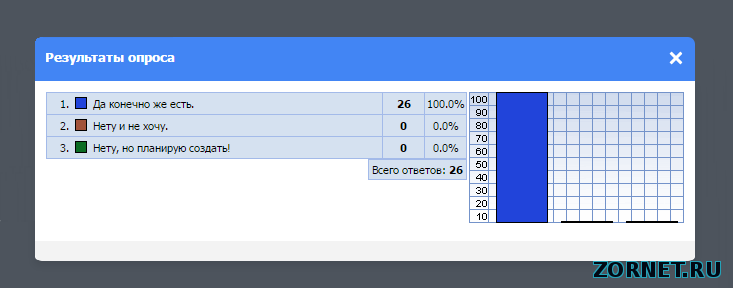
| Красивое Ajax окно в два оттенка цвета, это светлый и синий, на светлом будет выводиться информация а синий просто дополняет его и для любой темы оно отличное решение. Само оформление у него простое, есть функция виде крестика отключить, также немного не похоже на другие. Это вверх где идет надпись выходит немного шире стандартного. Установка: CSS: Код .myWinGrid {background: rgba(71, 163, 218, 0.8) !important; opacity: 0.35 !important;} .xw-mc ::-webkit-scrollbar { width: 8px; height: 8px; } .xw-mc ::-webkit-scrollbar-thumb:vertical { height: 5px;background-color: rgba(0, 0, 0, 0.4); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; } .xw-mc ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: rgba(0, 0, 0, 0.4); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; } .xw-mc ::-webkit-scrollbar {width: 8px;height: 8px; } .xw-mc ::-webkit-scrollbar-track-piece {display:none; } .x-sh, .xw-bl {display:none !important;} .xw-ml, .xw-mr {margin:0 !important;padding:0 !important;background:none !important;} .xw-mc {color:#333; font-weight: normal; float: none; margin: 0; padding: 8px 8px !important; background: #fff !important; border: 1px solid #fff !important;border-bottom-left-radius: 4px;border-bottom-right-radius: 4px;-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);} .xw-hdr img {display:none;} .xw-hdr, .xw-sps .xw-draggable {background: #4285f4!important;padding: 20px !important;border-top-left-radius: 7px;border-top-right-radius: 7px;} .xw-tl, .xw-tr, .xw-tc, .xw-sps .xw-draggable {background: transparent!important;padding: 0px 0px 0px 0px !important;;} .xw-mc:after {content: '';display: block;margin-left: -9px;margin-right: -9px;margin-bottom: -10px;margin-top: 15px;background: #f3f3f3;padding: 20px;border-bottom-left-radius: 7px;border-bottom-right-radius: 7px;} .xw-tc {overflow: visible !important;} .xt-close {top: -2px;margin: 0;z-index: 10014 !important;width: 18px !important;height: 18px !important; background: url(https://zornet.ru/SKRIPT/Stule/close_ajax.png) no-repeat !important;line-height: 20px;} .xw-body {border: 0 !important;padding: 0 !important;} .xt-maxi {display:none;} .xt-mini {display:none;} .xt-rest {display:none;} .xw-resize .xw-tr {cursor: auto !important;} .xw-hdr-text {color: #fff !important;font-size: 13px!important;} .xw-blank {display:none !important; } Так на сером фоне будет: Кто не перешел на обновление, то это окно будет на светлом сайте смотреться как сделано для него, если по гамме еще будет совпадать. Источник: http://kanavas.at.ua/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |