ZorNet.Ru — сайт для вебмастера » Ajax модальное окно » Красивое Ajax окно ucoz синий оттенок цвета на сайт
Красивое Ajax окно ucoz синий оттенок цвета на сайт | |
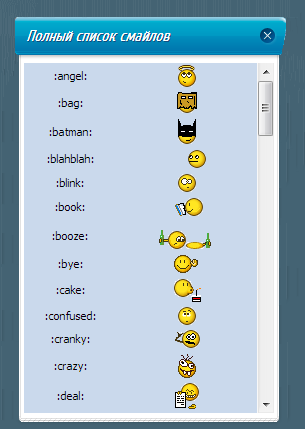
| Сейчас много ресурсов с таким цветом как наш скрипт Красивое Ajax окно ucoz синий оттенок цвета на сайт которое выполнено шикарно по своему дизайну. Также не надо забывать что не только одни смайлы будут открываться в окне. А это и статистика сайта и другие окна к примеру залить видео в модуль с YouTube. Сделано оно не как обычные, а немного присутствует 3d в той части где нужно отключать его, вообщем верхней части скрипта. А остальное светлое и это не означает, что его нужно только ставить на ресурс, где присутствует синий оттенок цвета. Также можно попробовать и на светлый и даже темный портал, так как структура дизайна замечательно будет смотреться почти на любом сайте. Установка: Скачиваем архив и распечатываем его, и там папка, которую нужно залить в корень сайта. А потом уже и прописать стили в CSS. Не нужно забывать о том если у вас стоит уже окно, но надо его убрать со стилей. А если у вас стандарт, то смело прописываем в самый низ. Код /* AJAX WIN START*/ .xw-plain .xt {margin-top:6px; background-image:url(/ajax/tool-sprites.gif);} .xw-plain div.xt-close {width:19px; height:19px; display:block; position:relative; top:2px; background:url(/ajax/ajax_close.png) no-repeat 0 0;} .xw-plain div.xt-close:hover {background:url(/ajax/ajax_close.png) no-repeat 0 -19px;} .xw-plain div.xw-blank {display:none !important; background:#000;} .xw-plain div.xw-tl {padding-left:10px; background-image:url(/ajax/xw-tl.png); background-color:transparent;} .xw-plain div.xw-tr {padding-right:10px; background-image:url(/ajax/xw-tr.png); background-color:transparent;} .xw-plain div.xw-tc {height:43px; position:relative; z-index:10; overflow:hidden; background-image:url(/ajax/xw-tc.png); background-position:center 0 !important; background-color:#4d8001;} .xw-plain div.xw-ml {padding-left:10px; background-image:url(/ajax/xw-ml.png); background-color:transparent;} .xw-plain div.xw-mr {padding-right:10px; background-image:url(/ajax/xw-mr.png); background-color:transparent;} div.x-sh.xsl, div.x-sh.xsr, div.x-sh.xsb {display:none !important; background:0;} .xw-plain div.xw-bl {height:10px; display:block !important; padding-left:10px; background-image:url(/ajax/xw-bl.png); background-color:transparent;} .xw-plain div.xw-br {height:10px; padding-right:10px; background-image:url(/ajax/xw-br.png); background-color:transparent;} .xw-plain div.xw-bc {height:10px; background-image:url(/ajax/xw-bc.png); background-color:transparent;} .u-menuvsep {font-size:0px;} .xw-plain .xw-hdr {height:34px;} .xw-plain .xw-hdr-text {padding-left:5px;line-height: 36px; font-style:italic; font-family:Cuprum; font-size:15px; color:#fff; text-shadow: 1px 1px 0 #114e7f; font-weight:normal;} .xw-plain div.xw-mc {font-style:italic; font-family:Cuprum; font-size:12px; color:#114e7f; background:#fff !important;} .xw-plain .xw-mc {border:0 !important;} .xw-plain div.xw-body {border:0 !important;} /* AJAX WIN END*/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |