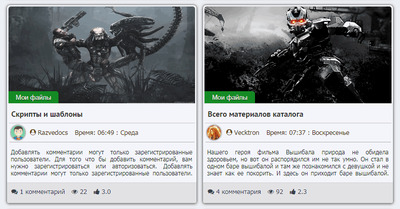
Не секрет, что на новостные блоки на сайте, предпочитают в установки вид материалов в несколько колонок, что этот идет в 2 для сайта uCoz. По умолчанию он шел в темной палитре цвета, что решил его преобразовать в белый с оттенком серого, где будут находится разные функций для пользователя и безусловно администраций. Но чтоб эти палитры смешать, пришлось добавить стилей, так как знаки получались разные, но теперь все отлично просматриваются и прикреплены шрифтовые иконки, что можно смотря на них, изначально понять, что отвечает и за какую функциональность.
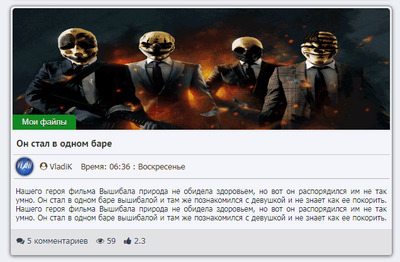
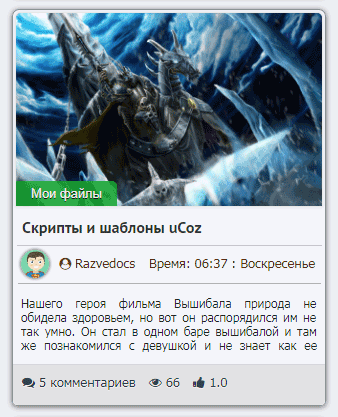
В отличие от других, этот вид отличается, что на нем будет размещаться в круге с тенями и в нем выставлен Avatar пользователей, а точнее тот который залил мануал или статью прописал. Дизайн так сделан, где модульные каталоги, почти все подойдут под него или можно доработать по некоторым элементам. Но и логин идет, по клику есть возможность выйти на персональную страницу, и время, которое было добавлена операторами, так как оставалось пустое место, где уже сам веб мастер, может отредактировать и что то свое обновить по тематическому направление.
Но если визуально смотреть, то по сторонам идут тени и в один пиксель обвод, что смотрится в 3D обзоре. Не считая такие элементы, как эффект изображение и при наведение на заголовок, аналогично идет изменение оттенка.
Проверенно и доработано на тестовом сайте и здесь полный обзор на мобильные приложение.
1.

2.

3.

HTML
Код <div class="otorhinolary_ngological">
<article class="munoelectro_phoretically">
<div class="psychophys_icotherapeutics">
<div class="thyroparat_hyroidectomized pneumoen">
<a href="$ENTRY_URL$"><img src="<?if($IMG_URL1$)?>$IMG_URL1$<?else?>https://zornet.ru/CSS-ZORNET/Abvan/zornerikhda120.jpg<?endif?>" alt="$TITLE$"></a>
<?if($CATEGORY_NAME$)?><h5><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></h5><?endif?>
</div>
<h4 class="radioim_munoelectrop"><a href="$ENTRY_URL$">$TITLE$</a></h4>
<div class="psychoneuro_endocrinological ">
<a href="$PROFILE_URL$"><div class="paticochola_ngiogastros"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?><img src="https://zornet.ru/CSS-ZORNET/Abvan/tuniresaxtun.jpg" alt="" style="width: 25px; height: 25px;"><?endif?></div></a>
<span style="padding-left:0px bottom:1px; font-style: normal;"><span></span>
<span class="spectrophot_ofluoromet"><i class="fa fa-user-circle"></i>$USERNAME$ <span style="padding-left:10px;"> Время: $TIME$ : $WDAY$ </span>
</div>
<div class="pseudop_seudohyp">
<p>$MESSAGE$</p>
</div>
</div>
<footer class="parath_yroidism">
<span class="zornet_ru_gersalom"><i class="fa fa-comments"></i> <?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$">$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?> </a><?endif?></span>
<span class="zornet_ru_gersalom"><i class="fa fa-eye"></i> $READS$</span>
<span class="zornet_ru_gersalom"><i class="fa fa-thumbs-up"></i> $RATING$</span>
</footer>
</article>
</div>
CSS
Код .otorhinolary_ngological {padding: 1px 1px 12px 10px;width: 48%;margin: 0 !important;float: left;}
.munoelectro_phoretically {position: relative;background: rgba(247, 247, 251, 0.79);box-shadow: 0 1px 6px 0 rgba(74, 70, 70, 0.81), inset 0px 0px 0px 0px rgba(82, 84, 86, 0.84);border-radius: 7px 7px 5px 5px;border: 1px solid rgba(134, 136, 142, 0.92);}
.psychophys_icotherapeutics {padding: 3px;position: relative;}
.spectrophot_ofluoromet {position:relative;bottom: 9.7px;color: #4a350d;text-shadow: 0 1px 0 rgba(251, 238, 238, 0.3);font-family: Tahoma;}
.thyroparat_hyroidectomized {width: 100%;position: relative;}
.thyroparat_hyroidectomized img {width: 99.9%;-webkit-transition: all 0.3s;display: block;margin: auto;height: 193px;box-shadow: 0 0px 3px 1px rgba(222, 215, 215, 0.78), inset 0 0 0 1px rgba(84, 86, 90, 0.66);opacity: 0.9;border-radius: 5px 5px 0px 0px;}
.thyroparat_hyroidectomized img:hover {opacity: 1;}
.thyroparat_hyroidectomized > h5 {position: absolute;left: 0;bottom: 0;font-family: "Roboto", sans-serif;font-size: 12.9px;color: #cac5c5;padding: 4.7px 15px;background: rgba(22, 167, 40, 0.8);margin: 0;border-radius: 0px 5px 0px 0px;}
.thyroparat_hyroidectomized > h5:before {content: '';position: absolute;}
.thyroparat_hyroidectomized > h5 a:first-child {margin-left: 0;}
.thyroparat_hyroidectomized > h5 a {display: inline-block;color: #f1ecec;text-shadow: 0 1px 0 rgba(14, 14, 14, 0.95);}
.thumb-icon.pneumoen { text-align: center; width: 60px;height: 40px; line-height: 40px;font-size: 20px;position: absolute;top: 50%; margin-top: -20px; margin-left: -30px; color: #34495e;}
.radioim_munoelectrop {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;border-bottom: 1px solid rgba(197, 191, 191, 0.93);padding: 0px 0px 7px 5px;margin: 10px 0px 14.3px 1px;}
.radioim_munoelectrop a {text-transform: none;font-size: 16px;font-family: PT Sans;color: rgba(47, 45, 45, 0.97);text-shadow: 0 1px 0 rgba(251, 243, 243, 0.99);font-weight: bold;}
.radioim_munoelectrop a:hover{color: rgba(152, 47, 15, 0.94);text-decoration:underline;}
.paticochola_ngiogastros {float: left;margin-top: -10px;margin-right: 10px;padding: 0px 0px 0px 3px;}
.paticochola_ngiogastros img {border-radius: 87%;margin-right: 0px;display: inline-block;width: 28.3px;height: 28.3px;box-shadow: 0px 0px 3px 1px rgba(27, 24, 24, 0.51), 0px 10px 30px -15px rgba(162, 152, 152, 0.57);}
.paticochola_ngiogastros span {font-weight: 500;color: rgba(195, 216, 255, 0.99);display: inline-block;font-size: 13px;}
.psychoneuro_endocrinological > span, .psychoneuro_endocrinological > p {display: inline-block;margin: 0;font-family: "Roboto", sans-serif;font-size: 13px;color: #e3e3f5;text-transform: capitalize;margin-top: 5px;}
.psychoneuro_endocrinological > span i, .psychoneuro_endocrinological > p i {font-size: 12px;color: #5d4306;font-style: normal;margin-right: 3.7px;float: left;margin-top: -7px;}
.parath_yroidism {border-top: 1px solid rgba(212, 208, 208, 0.81);display: block;background: rgba(220, 220, 220, 0.73);height: 39.9px;border-radius: 0px 0px 5px 5px;}
.psychoneuro_endocrinological {padding: 0px 1px 2px 0px;margin: 3px 1px 0px 2px;border-bottom: 1px solid rgba(179, 178, 178, 0.98);}
.zornet_ru_gersalom {font-size: 13px;display: inline-block;margin: 9px 0px 1px 9px;color: rgba(48, 56, 80, 0.98);text-shadow: 0 1px 0 rgba(249, 242, 242, 0.73);}
.zornet_ru_gersalom a{color: rgba(12, 36, 53, 0.88);text-decoration:none;}
.zornet_ru_gersalom a:hover{color: rgba(17, 75, 125, 0.95);text-decoration:underline;}
.pseudop_seudohyp {height: 68px;overflow: hidden;text-align: justify;color: rgba(33, 30, 30, 0.97);font-size: 12px;padding: 0px 5px 2px 5px;margin: 0px 0px 7px 0px;}
li {list-style-type: none;}
@media (max-width: 369px){.zornet_ru_gersalom {display:none;}}
@media screen and (max-width: 1124px) {
.otorhinolary_ngological {width: 48.1%;margin: 1%;}
}
@media screen and (max-width: 860px) {
.otorhinolary_ngological {width: 97.5%;margin: 2%;}
}
PS - Все гаджеты будут корректно выводить этот материал, но на самом небольшой экране, автоматически пропадут кнопки. Это для того, чтоб понятнее было для просмотра. |


