Оригинальный вид материалов для новостей uCoz | |
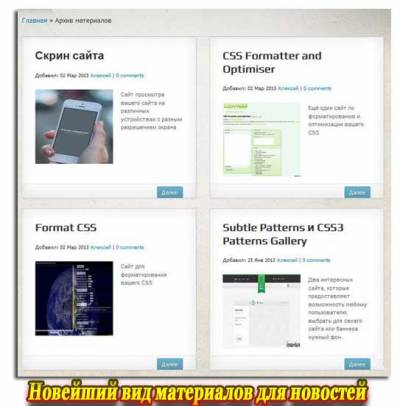
| Редко встретишь такой дизайн вид материала на сайте. Но такие сайты с таким дизайном уже не редкость. Каждый хотел чтоб его сайт был чем то оригинален и отличался от других сайтов. Вам представляю вид материала который реально поменяет ваш дизайн сайта. Установка: Пропишем стиль CSS Код .post-item { border: 1px solid #D0D0D0; width: 285px; height: 270px; padding: 25px 25px 30px; background-color: #fff; box-shadow: 1px 1px 1px rgba(100,100,100,0.1), 0 0 25px rgba(0,0,0,0.1) inset; border-radius: 2px; margin: 0 25px 20px 0; overflow: hidden; position: relative; float: left; } .post-item:after { height: 28px; content: ''; width: 100%; bottom: 0; background-color: rgba(0,0,0,0.02); border-top: 1px solid #e4e4e4; position: absolute; left: 0; } .post-item h3 { font-size: 22px; line-height: 1.1; padding: 0; } tutorialzine.commedia="all" h1, h2, h3, h4, h5, h6 { text-rendering: optimizeLegibility; } h3 { font: 24px 'Myriad pro',Arial,Helvetica,sans-serif; padding: 36px 0 24px; } h3 { display: block; font-size: 1.17em; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; font-weight: bold; } .post-item h3 a { font-weight: bold; color: #303030 !important; } .post-item .created-strip { margin: 15px 0; font-size: 10px; } div { display: block; } .post-item .created-strip a { color: #008de6 !important; } .created-strip { font-size: 10px; } .post-item .postPic { float: left; margin: 4px 15px 15px 0; } .excerpt { font-size: 11px; color: #666; line-height: 1.35; } p { line-height: 1.5; padding-bottom: 15px; } p { display: block; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; } .post-item .readMore { position: absolute; right: 25px; bottom: 0px; background-color: #fff; z-index: 10; background-color: #5da0bd; background-image: linear-gradient(top, #68B2D1 0%, #5898B2 100%); background-image: -o-linear-gradient(top, #68B2D1 0%, #5898B2 100%); background-image: -moz-linear-gradient(top, #68B2D1 0%, #5898B2 100%); background-image: -webkit-linear-gradient(top, #68B2D1 0%, #5898B2 100%); background-image: -ms-linear-gradient(top, #68B2D1 0%, #5898B2 100%); color: #fff !important; padding: 3px 8px; font-size: 11px; border-radius: 3px 3px 0 0; box-shadow: 0 -1px 1px #d4d4d4; border: 1px solid #5da1bd; text-shadow: 1px 1px 0 rgba(0,0,0,0.2); } .post-item a { text-decoration: none; } .clear { clear: both; display: block; } .post-item .excerpt { font-size: 11px; color: #666; line-height: 1.35; } Этот код надо прописать или заменить в вид материалов новостей. Код <!-- / Вид новостей от zornet.ru /--> <div class="post-item Tutorials" id="post-content"> <h3 class="entry-title"><a href="$ENTRY_URL$" title="$TITLE$" rel="bookmark" rev="post-1530">$TITLE$</a></h3> <div class="created-strip">Добавлено: $DATE$ в <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> | <a href="$COMMENTS_URL$" title="Комментарии к $TITLE$>$COMMENTS_NUM$ comments</a></div> <div class="postPic"><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" width="150" height="150"></a></div> <div class="excerpt"><p>$MESSAGE$</p><a href="$ENTRY_URL$" class="readMore">Далее</a> <div class="clear"></div></div> <div class="clear"></div></div> <!-- / Вид новостей от zornet.ru /--> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |