Вертикальное меню с кнопками для сайта | |
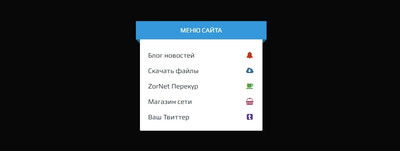
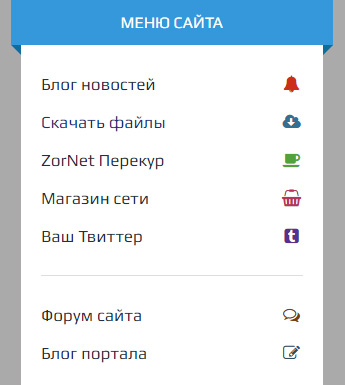
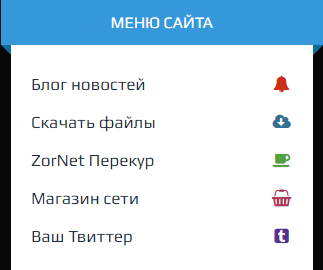
| Замечательное вертикальное меню, что создано при помощи CSS и шрифтовых кнопок, под каждую категорию уставлена оригинальная иконка. Сама навигация реализована на общею тематику, где сам веб мастер выставляет тематические фигуры, что по ним изначально можно понять тематику раздела. Органично смотрится на светлом ресурсе, хотя не исключаю, что можно на темный его перестроить. Здесь сделаны отступы, где можно самому задавать, также можно заметить под раздел, это для самых актуальных материалов. Реализовать его можно на официальные порталы, также на софт и очень много тем, где создано маркированным списком с различным оттенком. До этого было размещено вертикальное меню, что по стилистике и дизайн схожие, но визуальная смотрятся по другому. Все проверели на тестовом: Так если не подключая под разделы:  Здесь видим уже настроенную навигацию, где палитра цвета идет разнообразная.  Приступаем к установке: В блок устанавливаем это HTML код: Код <div class="varunim zornet_ru_berkan"> <ul> <li class="zn-1"><a href="https://zornet.ru/load/"><span><i class="fa fa-bell"></i></span> Блог новостей</a></li> <li class="zn-2"><a href="https://zornet.ru/forum/"><span><i class="fa fa-cloud-download"></i></span> Скачать файлы</a></li> <li class="zn-3"><a href="https://zornet.ru/news/"><span><i class="fa fa-coffee"></i></span> ZorNet Перекур</a></li> <li class="zn-4"><a href="#"><span><i class="fa fa-shopping-basket"></i></span> Магазин сети</a></li> <li class="zn-5"><a href="#"><span><i class="fa fa-tumblr-square"></i></span> Ваш Твиттер</a></li> <li class="zn-liren"></li> <li class="zn-6"><a href="#"><span><i class="fa fa-comments-o"></i></span> Форум сайта</a></li> <li class="zn-7"><a href="#"><span><i class="fa fa-pencil-square-o"></i></span> Блог портала</a></li> </ul> </div> CSS Код .zornet_ru_berkan ul, .zornet_ru_berkan li{ margin:0px; padding:0px; list-style-type:none} .zornet_ru_berkan li a{ color: #252e44; text-decoration:none; display:block; padding:9px 0px; font-size: 17px; } .zornet_ru_berkan li a span{ width:22px; display:inline-block; text-align:center; float:right} .zornet_ru_berkan li a:hover{ color:#17317A; } .zornet_ru_berkan .zn-liren{ border-top:1px solid #dedede; margin-top:20px; padding-bottom:20px} .zn-1 span{ color:#cc2e17} .zn-2 span{ color:#529eca} .zn-3 span{ color:#8ce175} .zn-4 span{ color:#d05175} .zn-5 span{ color:#814ad4} .zn-6 span{ color:#d49988} .zn-7 span{ color:#5a8dab} .varunim li{ list-style-type:none !important} .varunim li a:before{ display:none !important} Установка проста, что нужно заметить, изначально шли маркеры, что сейчас без них идет код. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |