Вертикальное меню для сайта с эффектом | |
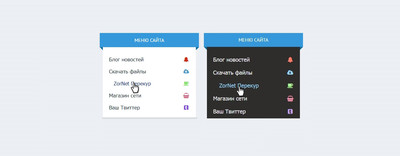
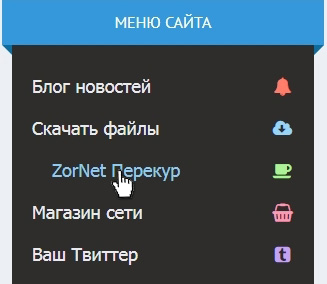
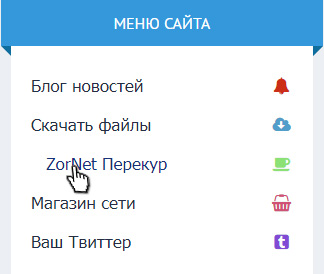
| Простое по дизайн вертикальное меню, где присутствует красивый эффект на элемент, что при наведение на раздел он появляется на сдвиг. Здесь нет jQuery, все работает на чистом CSS, где веб мастер может выставить гамму цвета или скорость, на котором как раз работает эффект эффект. По умолчанию установлена 0.5s - что означает пол секунды, чем больше ставим, тем быстрее движение станет. Но и не стал убирать, то что палитра также изменяется, что можно посмотреть на темном формате. Здесь только под светлый вы можете взять, но а скачав архив, там находятся уже настроенные стили на темную площадку, что снимок здесь предоставлен, чтоб поняли как все будет перемещаться при наведение курсора. Тематическое наклонение большое, вам только нужно перейти на шрифтовые иконки, где ознакомитесь, как все можно преобразить под свою тематическую площадку. 1.  2.  HTML Код <div class="uredsamib gersnukam"> <ul> <li class="sertuna-1"><a href="https://zornet.ru/load/144"><span><i class="fa fa-bookmark-o"></i></span> Блог новостей</a></li> <li class="sertuna-2"><a href="https://zornet.ru/load/84"><span><i class="fa fa-bullseye"></i></span> Скачать файлы</a></li> <li class="sertuna-3"><a href="https://zornet.ru/load/37"><span><i class="fa fa-check"></i></span> ZorNet Перекур</a></li> <li class="sertuna-4"><a href="#"><span><i class="fa fa-bullhorn"></i></span> Магазин сети</a></li> <li class="sertuna-5"><a href="#"><span><i class="fa fa-lightbulb-o"></i></span> Ваш Твиттер</a></li> <li class="sertuna-liren"></li> <li class="sertuna-6"><a href="#"><span><i class="fa fa-caret-square-o-up"></i></span> Форум сайта</a></li> <li class="sertuna-7"><a href="#"><span><i class="fa fa-film"></i></span> Блог портала</a></li> </ul> </div> CSS Код .gersnukam ul, .gersnukam li{ margin:0px; padding:0px; list-style-type:none; transition: 0.5s; -moz-transition: 0.5s; -o-transition: 0.5s; -webkit-transition: 0.5s; } .gersnukam li a{ color: #252e44; text-decoration:none; display:block; padding:9px 0px; font-size: 17px; } .gersnukam li a span{ width:22px; display:inline-block; text-align:center; float:right} .gersnukam li a:hover{ color:#17317A; } .gersnukam .sertuna-liren{ border-top:1px solid #dedede; margin-top:20px; padding-bottom:20px} .sertuna-1 span{ color:rgba(226, 85, 64, 0.95)} .sertuna-2 span{ color:rgba(92, 152, 187, 0.95)} .sertuna-3 span{ color:rgba(165, 232, 134, 0.96)} .sertuna-4 span{ color:rgba(234, 104, 141, 0.99)} .sertuna-5 span{ color:rgba(153, 100, 234, 0.96)} .sertuna-6 span{ color:rgba(234, 178, 162, 0.96)} .sertuna-7 span{ color:rgba(135, 195, 230, 0.99)} .gersnukam li:hover{ Padding-left:20px; } .uredsamib li{ list-style-type:none !important} .uredsamib li a:before{ display:none !important} Код на оба формата одинаковы, стили под темную палитру скачиваем. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |