Светлое меню для сайта ucoz c кнопками | |
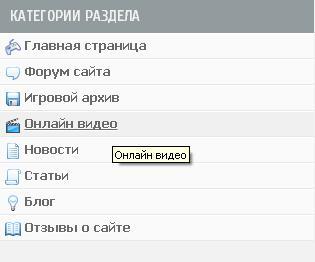
| На интернет ресурс с фиксированной шириной отлично подойдет Светлое меню для сайта ucoz c кнопками и будет красиво безусловно смотреться на любой теме портала. Сами картинки подобраны для всей почти тематики и есть даже для видео и при нажатие будет немного изменятся структура цвета. Если вы решили дополнить разделы, то вам нужно просто найти тот элемент изображение на вашу тему, которую вы хотите установить в саму навигацию по сайту. Установка проходит одним кодом, в котором уже присутствуют стили и нужно только поставить в блок и на этом все. Установка: Основном первый блог правого или левого контейнера. Код <style type="text/css"> a.diz-a_menu-main, a.diz-a_menu-main:visited {display:block; padding:3px 5px 3px 5px; background:#FAFAFA; border-top:1px solid #fff; border-bottom:1px solid #E8E8E8; color:#696969; font-weight:bold; text-shadow:0px 1px 0px #fff;} a.diz-a_menu-main:hover, a.diz-a_menu-main:active {color:#696969; background:#F0F0F0;} .diz-a_menu-box {-moz-box-shadow:0px 0px 3px #aaaaaa inset; -webkit-box-shadow:0px 0px 3px #aaaaaa inset; box-shadow:0px 0px 3px #aaaaaa inset;} .InfBlock {display:block; padding:0; margin:0; list-style:none} .InfBlock {margin:-4px -4px} </style> <ul class="InfBlock"> <a class="diz-a_menu-main" href="/" title="Главная страница"><img src="https://zornet.ru/CSS-ZORNET/ND/1.png" align="absmiddle" width="16" style="margin-right: 4px;">Главная страница</a> <a class="diz-a_menu-main" href="/forum" title="Форум сайта"><img src="https://zornet.ru/CSS-ZORNET/ND/3.png" align="absmiddle" width="16" style="margin-right: 4px;">Форум сайта</a> <a class="diz-a_menu-main" href="/load" title="Игровой архив"><img src="https://zornet.ru/CSS-ZORNET/ND/7.png" align="absmiddle" width="16" style="margin-right: 4px;">Игровой архив</a> <a class="diz-a_menu-main" href="/video" title="Онлайн видео"><img src="https://zornet.ru/CSS-ZORNET/ND/8.png" align="absmiddle" width="16" style="margin-right: 4px;">Онлайн видео</a> <a class="diz-a_menu-main" href="/news" title="Новости"><img src="https://zornet.ru/CSS-ZORNET/ND/2.png" align="absmiddle" width="16" style="margin-right: 4px;">Новости</a> <a class="diz-a_menu-main" href="/publ" title="Статьи"><img src="https://zornet.ru/CSS-ZORNET/ND/4.png" align="absmiddle" width="16" style="margin-right: 4px;">Статьи</a> <a class="diz-a_menu-main" href="/blog" title="Блог"><img src="https://zornet.ru/CSS-ZORNET/ND/6.png" align="absmiddle" width="16" style="margin-right: 4px;">Блог</a> <a class="diz-a_menu-main" href="/gb" title="Отзывы о сайте"><img src="https://zornet.ru/CSS-ZORNET/ND/5.png" align="absmiddle" width="16" style="margin-right: 4px;">Отзывы о сайте</a> </ul> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |