Сделан под темный дизайн сайта вид материалов в 3 колонки для uCoz системы, где полностью по настройке адаптивный на все мобильные. Теперь при установке на ресурс, пользователь или гость, может корректно просматривать ваши материалы на всех носителях, это как от самого малого экрана телефона, до планшета. Все проверено и снимки представлю ниже. Где даже стилистика поставлена на заголовок, так как иногда они бывают большие, а здесь по сути не сильно широкий каркас идет. То автоматически будет убрать те знаки, что не влезли.
Но вот поисковые системы все будут полностью видеть или прочитывать. Так он по сути простой и надежный вид, который можно поставить как на новости любого наклонение, это как новостного или вообще выставить на файлы, чтоб можно было скачивать. Из информации на нем установлено картинка, также название и краткое описание, что также все сделано, чтоб только в несколько строк визуально просматривалось.
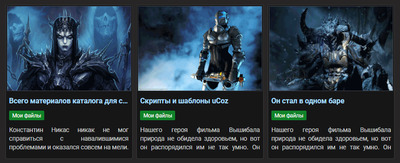
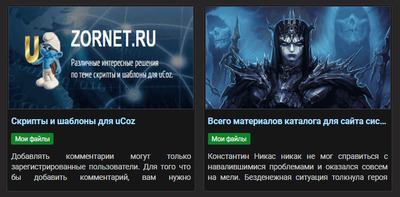
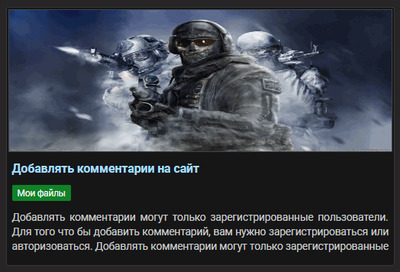
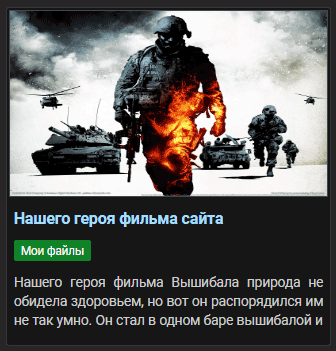
Все снимки, под гаджеты, что начинается с большого монитора и заканчивается самым маленьким обзором.
1.

2.

3.

4.

Приступаем к установке:
HTML
Код <div class="lsagtengus_zornem">
<div class="lsagtengus_zornem-material">
<div class="lsagtengus_zornem-photo">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" /></a>
</div>
<a href="$ENTRY_URL$"><h4 class="lsagtengus_zornem_title">$TITLE$</h4></a>
<span class="lsagtengus_zornem-info">$CATEGORY_NAME$</span>
<div class="lsagtengus_zornem-message">
<div class="bemerka-text">
<p>$MESSAGE$</p>
</div>
</div>
</div>
</div>
CSS
Код .lsagtengus_zornem {
position: relative;
width: 32.1%;
margin: 9px 0.5%;
float: left;
}
.lsagtengus_zornem-material {
padding: 2px;
margin-bottom: 3px;
background-clip: padding-box;
background-color: #161617;
border-radius: 3px;
border: 1px solid #3a3b3e;
}
a {
text-decoration: none;
}
.lsagtengus_zornem-photo img {margin-bottom: -21px !important;width:100%;height: 187px;border: 1px solid #424448;}
.lsagtengus_zornem_title {margin-bottom: 5px !important;color: #a5deff !important;font-weight: 700;font-size: 15.7px;white-space: nowrap;overflow: hidden;padding: 5px; text-overflow: ellipsis;}
.lsagtengus_zornem_title:hover {color: #d9eef1 !important;text-decoration:none;}
.lsagtengus_zornem-info {font-size: 11.5px;color: rgb(253, 251, 251);font-weight: 300;background-color: #128229;padding: 3.5px;padding-right: 7px;padding-left: 7px;border-radius: 2.3px;margin: 5px;}
.tucon_siderable {font-size : 14px !important;margin-top: 8px !important;margin-bottom: 4.99px !important;color: #2e3033 !important;text-align: justify;}
.lsagtengus_zornem-message {overflow: hidden;height: 83px;line-height: 19px;text-align: justify;color: #cccccc;}
.icons {
padding-right: 5px;
}
.ribbon:nth-child(even) {
margin-right: 5%;
}
.bemerka-text {
lline-height: 0px;
opacity: 0.97;
margin-bottom: 5px;
padding: 0 5px;
height: 71px;
overflow: hidden;
text-align: justify;
}
@media screen and (max-width: 1100px) {
.lsagtengus_zornem {width: 48%;margin: 1%;}
}
@media screen and (max-width: 600px) {
.lsagtengus_zornem {width: 96%;margin: 2%;}
}
Здесь не подключены шрифтовые кнопки, что если кто захочет поставить, то думаю будет отличным решением. | 

