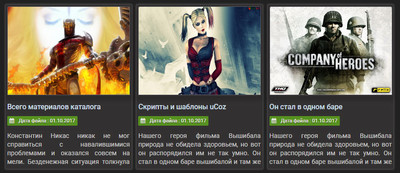
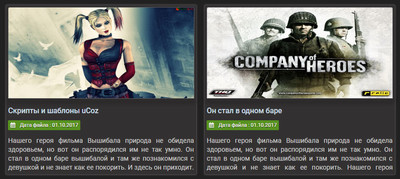
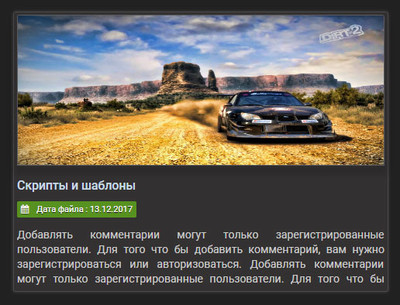
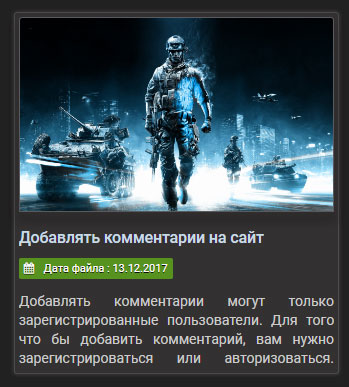
Адаптивная версия вид материалов в темной гамме цвета, что идет в 3 колонки для разной тематики сайта, под разную фиксированную ширину. Изначально видно, где по своему стилю он более подходит на игровые ресурсы, что можно размещать на такой площадке материал, что носит новостной характер. Адаптивность настроена под каждый мобильный гаджет. Как пример, на планшете вы будете наблюдать уже 2 колонки, но все корректно выводит. Где краткое описание идет в несколько строк, что веб мастер может их как уменьшить или увеличить. Но по информации в нем прописаны операторы, что выводят, когда был размещен тот или иной мануал, или залит файл, что очень пригодится на новостные статьи. Так как там актуальность идет на первом месте.
Но можно также добавить в зеленую форму еще функциональности, все это зависит, кто будет его ставить на ресурс. Безусловно по визуализации его можно расположить как на главной странице, а если несколько модулей подключено, то как говорят, на второй клик, это модуль, что идет по своему значение, после главной. Вся настройка палитры происходит в CSS, так как ресурсы имеют свою оригинальную палитру, то здесь вам возможно немного подогнать под нее, чтоб вписано все было отлично под портал.
Все изначально по работе, было проверено на сайте, это снимки с него, что предоставлено на различных размерах гаджетах.
1.

2

3

4

Приступаем к установке:
HTML
Код <div class="sakinolary_ngological">
<div class="pseudohypo_parathyroidism">
<div class="sarathy_roidect_omized">
<?if($IMG_URL1$)?>
<img src="$IMG_URL1$" class="aticockalan_giogas_trostomy"/>
<?else?>
<img src="https://zornet.ru/ZORNET-RU/medium-missing-6f8d358d5f70f0a3cc6-uGO8o.jpg" class="aticockalan_giogas_trostomy"/>
<?endif?>
</div>
<a href="$ENTRY_URL$"><h4 class="torhisa_noltu_garyngol">$TITLE$</h4></a>
<span class="avtuloping"><i class="fa fa-calendar icons"></i> Дата файла : $DATE$</span>
<div class="loktsas_eudopse_udons">
<p>
$MESSAGE$
</p>
</div>
</div>
</div>
CSS
Код .sakinolary_ngological {
position: relative;
width: 32.1%;
margin: 9px 0.5%;
float: left;
}
.pseudohypo_parathyroidism {
padding: 3.9px;
border-radius: 3.78px 3.78px 3px 3px;
margin-bottom: 3px;
background-clip: padding-box;
background-color: #333131;
box-shadow: 0 0 5px 1px rgba(88, 81, 81, 0.51);
border: 1px solid rgba(77, 78, 80, 0.92);
}
a {
text-decoration: none;
}
.torhisa_noltu_garyngol {margin-bottom: 9px !important;color: #c8dbe6 !important;font-weight: 500;text-decoration:none;font-size: 15.7px;overflow: hidden;height: 18.1px;line-height: 15px;}
.torhisa_noltu_garyngol:hover {
color : #454647 !important;
text-decoration:none;
}
.avtuloping {font-size: 11px;margin-top: 3px !important;color: rgb(253, 251, 251);font-weight: 300;background-color: rgba(90, 152, 30, 0.94);padding: 3.9px;border-radius: 1.7px;padding-right: 5.87px;padding-left: 5.87px;text-shadow: 0 1px 0 #0e0e0e;}
.aticockalan_giogas_trostomy {border-radius: 3.55px 3.55px 0px 0px;margin-bottom: -9px !important;width:100%;height: 195px;border: 1px solid #595a5f;box-shadow: 0px 4px 14px 0px rgba(97, 91, 91, 0.31), 0px 7px 11px 1px rgba(23, 21, 21, 0.61);}
.tucon_siderable {font-size : 14px !important;margin-top: 8px !important;margin-bottom: 4.99px !important;color: #2e3033 !important;text-align: justify;}
.sarathy_roidect_omized:hover img {opacity: 0.8;}
.sarathy_roidect_omized img {-webkit-transition: all .3s cubic-bezier(0.25, 0.1, 0.42, 1.19);}
.loktsas_eudopse_udons {overflow: hidden;height: 91.7px;line-height: 19px;text-align: justify;color: #cccccc;}
.icons {
padding-right: 7px;
}
.ribbon:nth-child(even) {
margin-right: 7%;
}
@media screen and (max-width: 1100px) {
.sakinolary_ngological {width: 48%;margin: 1%;}
}
@media screen and (max-width: 600px) {
.sakinolary_ngological {width: 96%;margin: 2%;}
}
Вам остается подключить шрифтовые кнопки, так как в стилистике материала они присутствуют. |


