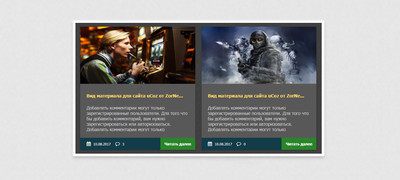
Темный вид материалов в 2 колонки для uCoz | |
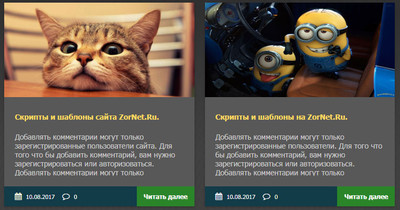
| Стильный вид материала в темном цвете и идет в 2 колонки, что полностью адаптивный под разный размер монитора и мобильных аппаратов. Здесь будет иди код и стили на его, но больше разберем как можно его настроить под свой сайт. Так как у всех он разный. Есть темно зеленый или синий, всегда существует в дизайн шаблона, где еще один оттенок, но основном идет на блоки в контейнере. Что на главной страницы должно быть все красиво и грамотно по цветовой гамме разложено. Он изначально под светлый оттенок шел вид материалов, но немного изменив его в CSS, как видим, что под черный фон можно отлично его настроить. По функциям не чего менять не будем, только разберем несколько стилей, которые будут отвечать за стилистику. Так сказать за основную часть построение на интернет ресурсе. Просто здесь будет идти как материал и мануал небольшой, как его можно переделать по гамме. Рассмотрим стиль, где идет описание, на его отвечает этот стиль. Что меняем цвет background: #585858; здесь, где будут знаки. Код .shortstory { background: #585858; margin: 0 0 20px 0; box-shadow: 0px 2px 5px rgba(0,0,0,0.2); } Так он будет смотреться при скопированные данные и установке на сайт.  Теперь стиль, где будут стоять шрифтовые иконки. Находим кусок стиля и в нем будет background: #123b48; что цвет здесь выставляем. Код .shortstory-bottom { background: #123b48; color: #fff; position: relative; height: 38px; line-height: 38px; overflow: hidden; padding-left: 20px; }  Осталась кнопка, что как видим нужно ее также выставить под свой ресурс. Здесь будет выводить стиль ниже, что в ответе за его, но регулируем оттенок на этот background: #2a8429;месте, что любой цвет можно поставить. Но здесь на ней идет эффект при наведение, что не забываем. Код .shortstory-bottom .shortstory-more { background: #2a8429; color: #fff; position: absolute; right: 0; width: 110px; display: inline-block; font-size: 12px; text-align: center; text-shadow: 1px 1px 1px rgba(255,255,255,0.2); }  Не забываем установить шрифтовые иконки, просто копируем и ставим в шапку сайта в самый вверх, заключать его не нужно, просто прописать и создать. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Если вы решили поставить и сами потом выставить как вам нужно или считаете, то скачиваем архив, где идет текстовой файл и там код и стили, так как он полностью создан на CSS, файловый менеджер не чего закачивать не нужно. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |