В светлую колонку вид материалов новостей uCoz | |
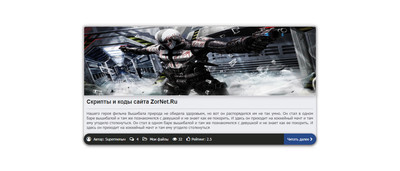
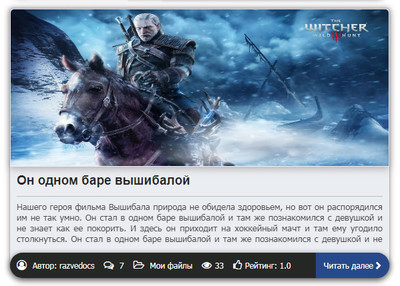
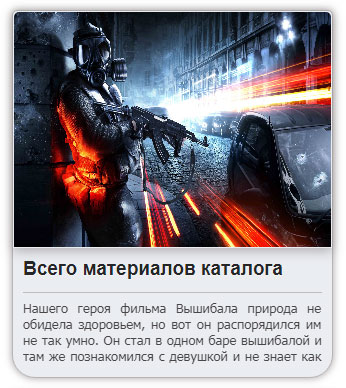
| Смотря на стандартные вид материалов, что идут для сайта uCoz, хотелось что-то нестандартное в дизайн привнести, и решил низ переделать. Здесь не под чисто белую гамму идет, так как от фона должно немного отличатся, и с тенями легче работать, но все же на это формат рассчитан. Взял за основу 2 колонки вид материала, и выставил на одну, где стал работать над тенями. Если их много, то изначально красиво смотрится, но потом все как – то надоедает и нужно вывести, чтоб визуально не напрягало и отлично выводило изображение. Так как в одну идет, здесь можно как можно больше функций разместить, что сделал, только под файлы операторы не поставил, так как посчитал, для новостного ресурса более подходит. Вот на функциональной панели закруглил углы и поставил как можно ярче оттенки, это темный и синий, что идет на кнопку с эффектом изменение палитры, и выводит на основу, это вид материала и комментарий к нему. Адаптивность распределена, что до мобильной версий, весь функционал располагается на месте. Как только экран становится меньше, то здесь и подключаются стили и убирают все подключенные функций, где переход производиться только через заголовок. Понимая, что у каждого ресурса свой оригинальный дизайн, вы можете в CSS выставлять ту палитру цвета, что аналогична конструктору. С тестового сайта, где проверялся на работоспособность: По умолчанию:  С мобильных гаджетов:  HTML Код <div class="endovoconik"> <div class="roaeroionization_derun"> <div class="roaeroionization_derun-images"> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="roaeroionization_derun-content"> <h4 class="roaeroionization_derun-link"><a href="$ENTRY_URL$">$TITLE$</a></h4> <div class="bemerka-text"> $MESSAGE$ </div> </div> <div class="roaeroionization_derun-bottom"> <span class="roaeroionization_derun-date"><i class="fa fa-user-circle-o"></i> Автор: $USERNAME$</span> <span class="roaeroionization_derun-comments"><i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span> <span class="roaeroionization_derun-comments"><i class="fa fa-folder-open-o"></i> $CATEGORY_NAME$</span> <span class="roaeroionization_derun-comments"><i class="fa fa-eye"></i>$READS$</span> <span class="roaeroionization_derun-comments"><i class="fa fa-thumbs-o-up"></i>Рейтинг: $RATING$</span> <a href="$ENTRY_URL$" class="roaeroionization_derun-more">Читать далее <i class="fa fa-chevron-right"></i></a> </div> </div> </div> CSS Код .endovoconik{ width: 100%; float: left; } .roaeroionization_derun{ background: #ebedf1; margin: 0 0 17px 0; box-shadow: 0px 0px 9px 1px rgba(130, 121, 121, 0.56); border: 1px solid #b9b5b5; border-radius: 5px 5px 23px 23px; } .roaeroionization_derun-images{ position:relative; border-radius: 2px 2px 2px 2px; } .roaeroionization_derun-images a{ display:block; overflow:hidden; border-radius: 5px 5px 0px 0px; padding: 1px 1px 1px 1px; box-shadow: 0px 3px 16px 0px rgba(117, 111, 111, 0.51); } .roaeroionization_derun-images a img{ width:100%; display:block; height: 235px; border-radius: 5px 5px 0px 0px; } .roaeroionization_derun-images a:hover img{ opacity: 0.9; } .roaeroionization_derun-content{ height:auto; overflow:hidden; padding: 10px 10px 0px 10px; margin-bottom: 10px; } .roaeroionization_derun-link a{ color: #252627; text-decoration:none; text-shadow: 0 1px 0 rgba(247, 244, 244, 0.97); font-weight: bold; } .roaeroionization_derun-link a:hover{ color:#71300c; text-decoration:underline; text-decoration:none; } .roaeroionization_derun-link{ font-size: 19px; margin-bottom: 10px; border-bottom: 1px solid rgba(187, 187, 187, 0.98); padding: 0px 0px 12px 0px; margin: 0px 0px 7px 0px; a{ color: #13517B; text-decoration:none; } font-size: 17px; font-family: sans-serif; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .roaeroionization_derun-bottom{ background: #252725; color:#fff; position:relative; height:38px; line-height:38px; overflow:hidden; padding-left: 10px; box-shadow: 0px 3px 10px 2px rgba(0, 0, 0, 0.43); border-radius: 23px; } .roaeroionization_derun-date, .roaeroionization_derun-comments{ font-size:12px; } .roaeroionization_derun-date i, .roaeroionization_derun-comments i{ font-size:15px; margin-right:5px; } .roaeroionization_derun-comments{ padding-left:10px; } .roaeroionization_derun-bottom .roaeroionization_derun-more{ background: #26498a; color:#fff; position:absolute; right:0; width:110px; display:inline-block; font-size:12px; text-align:center; } .roaeroionization_derun-bottom .roaeroionization_derun-more:hover{ background: #173667; color:#fff; text-decoration: none; } .bemerka-text{ opacity: 0.97; margin-bottom: 0px; padding: 0 0px; height: 67px; overflow: hidden; text-align: justify; color: #444141; } @media screen and (max-width: 1124px){ endovoconik{ background: rgba(99, 93, 93, 0); width: 100%; height: auto; padding: 0px; border-radius: 5px 5px 3px 3px; } } @media screen and (max-width: 260px){ .roaeroionization_derun-bottom{ background: rgba(235, 237, 241, 0.93); width: 100%; height: auto; padding: 0px; } } @media screen and (max-width: 640px){ .roaeroionization_derun-bottom, .roaeroionization_derun-more{ display: none; } } Вероятно можно увидеть на статьях или на совершенно других каталогах. Здесь нет ссылок, и только все кнопки поставлена на шрифтовых иконках, что обязательно подключаем, так как без них не выведет фигуры. Добавлена тень под низ изображение, где получился небольшой изгиб, что визуально смотрится красиво. Но и обвод по всем четырем сторонам, который разбавлен тенями и для точности вписана полоса на один пиксель, где уже совершенно другой визуальный эффект идет. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |