Темно зеленый вид материалов блога для uCoz | |
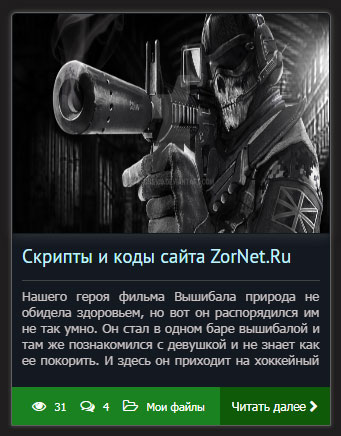
| Этот уникальный вид материалов для разных каталогов на uCoz, разработан по стилистике, что подойдет как на светлый и темный сайт. Где произведена полная адаптивность на мобильные аппараты, что теперь не будет запрещать выводить на самых мелких экранов шрифтовые иконки. Сделано просто, кнопка далее просто станет закрывать, а не как у некоторых слетать, по этому можно оставить, где к ней еще прикрепленный эффект, как и на изображение. Где дизайн не потеряет свое очертание и безусловно вид материалов будет везде по умолчанию показывать.Вы можете его выставить на игровой портал, где писать новостные блоги, или под файлы, но здесь нужно немного веб мастеру доработать, в плане установки оператора. Зеленую палитру выбрал, так как она может органично смотреться на белом и черном фоне, но остается только тени равномерно распространить по всем сторонам. Что качается темного, то все уже поставлено, на противоположно немного по другому видимость станет, что придется их немного уменьшить. Если считаете, что краткого описание много, то в стилях под него создан стиль, который может как уменьшить или показать полностью. Вообще в тематическом плане он обширен, и полностью регулируется по формации на конструкторе. В материале поставлены свойства на название под титле, чтоб было в одну строку и при сжатии экрана не было несколько строк, как иногда бывает на большее название. Безусловно все знаки стоят под классом, что просто нужно найти его в CSS и дописать стили, что предоставлены ниже. И после этого, просто когда не вмешается, то автоматически появляется многоточие, но основа остается, чтоб можно было прочесть, но главная не появляется полоса внизу и не вылазит за основной каркас. Код white-space: nowrap; /* Отменяем перенос текста */ overflow: hidden; /* Обрезаем содержимое */ padding: 5px; /* Поля */ text-overflow: ellipsis; /* Многоточие */ Здесь преведены снимки, что сняты с тестовой плошадке, будет идти с раскрытие, как больжно смотрется у всех, при заходе на ресурс, и по убыванию, это планшет и до телефона, что можете сразу понять как все будет в рабочем виде. 1.  2.  3.  4.  Это небольшое отступление, приступаем к установке: HTML Код <div class="korektnost_vidimastum"> <div class="serdumitag"> <div class="serdumitag-images"> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="serdumitag-content"> <h4 class="serdumitag-link"><a href="$ENTRY_URL$">$TITLE$</a></h4> <div class="bemerka-text"> $MESSAGE$ </div> </div> <div class="serdumitag-bottom"> <span class="serdumitag-date"><i class="fa fa-eye"></i> $READS$</span> <span class="serdumitag-comments"><i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span> <span class="serdumitag-comments"><i class="fa fa-folder-open-o"></i> $CATEGORY_NAME$</span> <a href="$ENTRY_URL$" class="serdumitag-more">Читать далее <i class="fa fa-chevron-right"></i></a> </div> </div> </div> CSS Код .korektnost_vidimastum{ width: 48%; float: left; margin: 0px 12px 0px 3px; border-radius: 5px 5px 1px 1px; } .serdumitag{ background: #131921; margin: 0 0 17px 0; box-shadow: 0px 0px 5px 1px rgba(107, 103, 103, 0.46); border: 1px solid #5f615f; border-radius: 5px 5px 1px 1px; } .serdumitag-images{ position:relative; border-radius: 2px 2px 2px 2px; } .serdumitag-images a{ display:block; overflow:hidden; border-radius: 5px 5px 0px 0px; padding: 1px 1px 1px 1px; box-shadow: 0px 3px 16px 0px rgba(117, 111, 111, 0.31); } .serdumitag-images a img{ width:100%; display:block; border-radius: 3px 3px 0px 0px; height: 219px; } .serdumitag-images a:hover img{ opacity:0.8; border-radius: 2px 2px 2px 2px; } .serdumitag-content{ height:auto; overflow:hidden; padding: 10px 10px 0px 10px; margin-bottom:20px; } .serdumitag-link a{ color:#c0f4ff; text-decoration:none; } .serdumitag-link a:hover{ color:#f1edb3; text-decoration:underline; text-decoration:none; } .serdumitag-link{ font-size: 19px; margin-bottom: 10px; border-bottom: 1px solid #404346; padding: 0px 0px 12px 0px; margin: 0px 0px 7px 0px; a{ color: #13517B; text-decoration:none; } a:hover{ color:#691401; text-decoration:underline; } a{ color: #13517B; text-decoration:none; } a:hover{ color:#691401; text-decoration:underline; } font-size: 17px; font-family: PT Sans; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .serdumitag-bottom{ background: #1a8220; color:#fff; position:relative; height:38px; line-height:38px; overflow:hidden; padding-left:20px; } .serdumitag-date, .serdumitag-comments{ font-size:11px; } .serdumitag-date i, .serdumitag-comments i{ font-size:14px; margin-right:5px; } .serdumitag-comments{ padding-left:10px; } .serdumitag-bottom .serdumitag-more{ background: #0f5a08; color:#fff; position:absolute; right:0; width:110px; display:inline-block; font-size:12px; text-align:center; } .serdumitag-bottom .serdumitag-more:hover{ background: #064608; color:#fff; text-decoration: none; } .bemerka-text{ opacity: 0.97; margin-bottom: 0px; padding: 0 0px; height: 79px; overflow: hidden; text-align: justify; color: #cec7c7; } @media screen and (max-width: 1124px){ .korektnost_vidimastum{ background: rgba(255, 255, 255, 0); width: 100%; height: auto; padding: 0px; } } Если, что то не понятно, как по установке или по другому, то оставляем развернутые комментарий. | |
30 Ноября 2017 Просмотров: 1499
Поделиться в социальных сетях
Материал разместил