Уведомление на комментарий для сайта uCoz | |
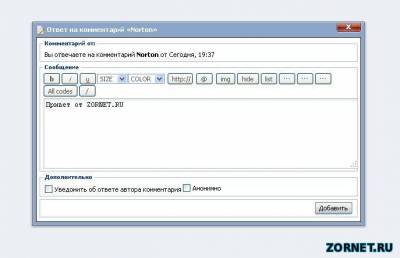
| Сейчас на сайте в комментариях есть такая функция, что пользователи могут ответить не на материал, который представлен, а на тот пост написан который к нему. И для этого нам нужно Уведомление на комментарий сайта uCoz которое работало корректно. Хотя идет по умолчанию от системы, но оно немного не доработана и на некоторых браузерах искажается или смайлы не показывает. Здесь все очень просто, есть BBкоды а также само окно будет появляться совершенно по другому. Установка: Управление дизайном » Комментарии » Вид комментариев. Теперь нам нужно скопировать этот код и поставить в самый низ. Код <script type="text/javascript" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/comments_notes.js"></script> Теперь нам нужно установить ответ, если у вас новый от системы шаблон, то находим там же в низу этот код. Код <a href="$ANSWER_URL$">Ответить</a> И поменять его: Код <a href="javascript://" onclick="commNote.openwindow('<?substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:')+6,strpos(substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:')+7),'}'))?>', '$USERNAME$')">Ответить</a> Если нет ответа, то сами устанавливаем и смотрим, как встал и где сама функция будет находиться, делаем все под себя, как удобно. Источник: www.ujs.su | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 16 | |
|
| |
| 1 2 » | |