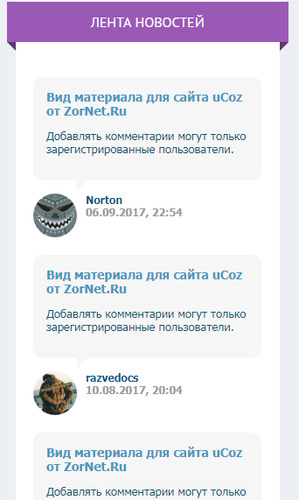
Если вам нужно вывести новые комментарий на главную страницу, то здесь этот информер будет работать на быстрое появление и обновление. Все посты или заметки, что оставляют пользователи под материалом, что находятся в категориях одной, то будут показываться. Что каждый по клику может перейти на файл, где он был написан. Это будет отличным решением, если на интернет ресурсе постоянно пишут и здесь не приходиться искать, а все будет показывать, что всем группам безусловно доступны. Работоспособность по всем модулям, только исключение это форум.
Сам он идет под светлый дизайн сайта и полностью настроен по своей стилистике на CSS. Это не означает, что если веб мастера темная площадка, то в стилях начинаем изменять основную гамму и настройка происходит под основу. Здесь подметим, если адаптирован портал под мобильные устройства, что здесь все будет корректно выводить. Его выставляют на разных разделов, для того, чтоб было можно проводить мониторинг, а это если вы или кто-то другой написал, как пример попросил помощи, то видно будет по ответу.

[ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ]
HTML код:
Код <div class="commets-list">
<div class="commets-text">
<span><a href="$ENTRY_URL$">$ENTRY_TITLE$</a></span>
<p>$MESSAGE$</p>
</div>
<div class="commets-right">
<img src="$USER_AVATAR_URL$" alt="$USERNAME$">
<div class="commets-detali">
<div class="commets-user">
<a href="$PROFILE_URL$">$USERNAME$</a>
</div>
<div class="commets-data">
$DATE$, $TIME$
</div>
</div>
</div>
</div>
Ставим по назначению:
Код <div class="comments-blok">
$MYINF_номер$
</div>
CSS:
Код .comments-blok {padding: 20px 0;}
.commets-list {position: relative; display: table; margin-bottom: 20px; width: 100%;}
.commets-text {position: relative; margin-bottom: 15px; padding: 15px; background: #f6f6f6; border-radius: 10px;}
.commets-text:before { content: ''; position: absolute; top: 100%; left: 50px; width: 0; height: 0; border-style: solid; border-width: 12px 12px 0 0; border-color: #f6f6f6 transparent transparent; }
.commets-text span a {color:#4b97bd; font-weight: bold; font-size:14px; line-height: 1.2;}
.commets-text span a:hover {color:#165473;}
.commets-text p {color: #165473; font-size: 13px; line-height: 1.2;}
.commets-right img {position: relative; width: 50px; height: 50px; left: 0; top: 0; text-align: center; line-height: 50px; background-color: #f2f2f2; color: #666; font-size: 1.2em; float: left; margin-right: 10px;-webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px;}
.commets-user a {display: block; margin: 20px 0 0; color: #055782; font-weight: bold; font-size: 18px;}
.commets-user a:hover {color:#1f88bf;}
.commets-data {font-size: 12px; color: #999; font-weight: bold;}
Источник: d-melochi.ru | 

