В красивой форме создан информер для вывода новых комментариев на главную страницу, что выставлен в оригинальной стилистике. Его работа заключается в том, если появляется обновленный пост под материалом, то автоматически он выводиться, где пользователи или гости по клику на прямую выходят и могут также прокомментировать. Это отличное приложение сделано для того, кто написал и ждет ответа. Ему не нужно каждый раз открывать и смотреть, ответили ему или нет, а здесь, но все видим и производит мониторинг.
По левей стороны находиться дата, где чисто в жирном выведено, очень удобно. Но и вертикальная полоса добавляет его уникальность. Остальное все по стандарту, это Avatar и название темы. По умолчанию идет в темном оттенке и все формируется на стилях, где есть возможно поставить совершенно другую гамму. Он предназначен только на один модуль и это должен самый активный на интернет портале.
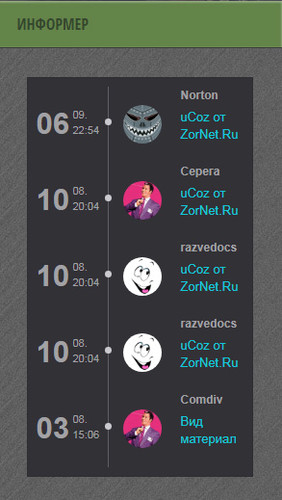
1. Так должен:

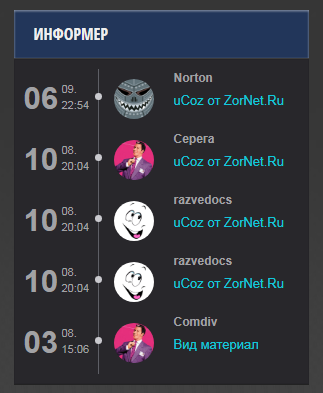
2. Если шире поставить:

Параметры:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ]
Код <div class="com-list">
<div class="com-list-data">
<span class="com-list-data-day"><?substr($DATE$,0,2)?></span>
<div class="com-list-data-month-time">
<span class="com-list-data-month"><?substr($DATE$,3,3)?></span>
<span class="com-list-data-time">$TIME$</span>
</div>
</div>
<div class="com-list-avatar">
<a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$"></a>
</div>
<div class="com-list-name-title">
<span>$USERNAME$</span>
<a href="$ENTRY_URL$">$ENTRY_TITLE$</a>
</div>
</div>
Подключаем CSS:
Код .com-site {
padding: 10px;
background-color: #323136;
box-shadow: inset 0 0 0 1px rgba(0,0,0,0.08);
margin: 10px;
color: #A2A2A5;
}
.com-list {
display: table;
position: relative;
}
.com-list-data {
display: table-cell;
font-family: 'Oswald', sans-serif;
white-space: nowrap;
width: 90px;
text-transform: uppercase;
font-size: 11px;
position: relative;
vertical-align: middle;
}
.com-list-data-day {
display: block;
float: left;
font-size: 31px;
font-weight: bold;
}
.com-list-data:before {
display: block;
content: '';
position: absolute;
right: 12px;
top: 50%;
margin-top: -7px;
height: 7px;
width: 7px;
border-radius: 50%;
background-color: #cacacf;
z-index: 2;
}
.com-list-data:after {
display: block;
content: '';
position: absolute;
right: 15px;
top: 0px;
height: 100%;
width: 1px;
background-color: #5e5f66;
z-index: 1;
}
.com-list-data-month-time {
display: block;
margin-left: 38px;
line-height: 150%;
}
.com-list-data-month-time span {
display: block;
line-height: 150%;
}
.com-list-avatar {
display: table-cell;
width: 40px;
vertical-align: middle;
}
.com-list-avatar a {
display: block;
width: 40px;
height: 40px;
overflow: hidden;
border-radius: 50%;
}
.com-list-avatar img {
width: 100%;
height: 100%;
}
.com-list-name-title {
display: table-cell;
padding-left: 20px;
font-size: 12px;
font-family: sans-serif;
line-height: 150%;
padding-bottom: 20px;
}
.com-list-name-title span {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
.com-list-name-title a {
color: #11c8d9;
}
Остается найти место, где он будет и ставим MYINF, но прежде заключаем в код.
Код <div class="com-site">
$MYINF_ваш номер$
</div>
Установочный процесс закончен.
Источник: d-melochi.ru | 

