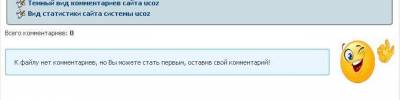
Это не гарантирует, что пользователь или гость будет оставлять свой посыл к файлу или фильму, но все таки Скрипт для оставление комментарий на uCoz будет об этом напоминать. И по дизайну он отлично будет смотреться на вид материалов и комментариев. Установка от вас зависит, где поставите там и будет он, но лучше конечно там где пишется. Он шел род светлые стили, но с ним идут стили, что можно сделать и под темный и было создано. Также представлю просто планку без картинки, что можно установить на серьезную тематику, хотя вы сами можете сменить и поставить свою. Как кто то отпишется и страница перегрузится, все исчезнет, в плане установленного кода.
Код:
Код <?if($COMMENTS_NUM$>0)?><?else?>
<div class="attech"> <span></span> <p>К файлу нет комментариев, но Вы можете стать первым, оставив свой комментарий!</p> </div><?endif?>
Теперь стили под светлый.

Код .attech span {
float: right;
width: 110px;
height: 110px;
background: url(https://zornet.ru/SKRIPT/FR/64_daryt_5642_kopija.png);
background-size: cover;
margin-top: -16px;
}
.attech p {
padding: 15px;
border-radius: 3px;
background: #e9f5ff;
border: 1px solid #55ADF5;
margin: 5px 110px 30px 0 !important;
}
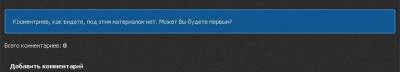
Это под темный шаблон, который на основной картинке к материалу.
Код .attech span {
float: right;
width: 110px;
height: 110px;
background: url(https://zornet.ru/SKRIPT/FR/64_daryt_5642_kopija.png);
background-size: cover;
margin-top: -16px;
}
.attech p {
padding: 15px;
border-radius: 3px;
background: #115791;
border: 1px solid #55ADF5;
margin: 5px 110px 30px 0 !important;
}
Можно даже сделать так:

Это нужно в самом коде убрать:
И потом останется стили подогнать как вам нужно, а точнее на всю ширину.
Чтоб страница перезагружалась автоматически, то в раздел форму добавление комментарий, нужно прописать.
Код <script>
$(document).ready(function(){
$("id кнопки").click(function(){
setTimeout(
function() {
location.reload();
}, 2000 // Через какое время перезагрузится страница после нажатия на кнопку - (2 сек)
);
});
});
</script> | 

