ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Уведомление о новом ЛС в нижнем правом углу сайта
Уведомление о новом ЛС в нижнем правом углу сайта | |
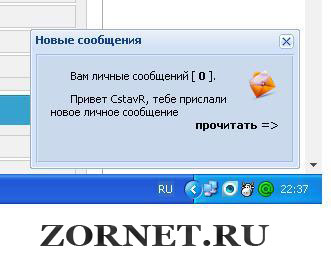
| Очень простой скрипт и в свое время нужный на сайте, такой как Уведомление ЛС в нижнем правом углу сайта и что главное работает исправно. Если вам пишет пользователь, то вы его мгновенно получите. Появиться оно в правом нижнем углу. Вы также сами его можете доработать, как по ширине так и по длине. Увидел в интернете и понял, что он работать не будет, так как ссылка битая, и что из самых главных, на нем не было прописано операторов. Вот взял проверил, нормально показывает. А если Ajax окно на сайте присутствует, то оно будет в нем. Это нужно прописать в самый низ CSS: Код /* Оповещение о ЛС ------------------------------------------*/ #new_pochta {text-align:left; padding:10px;} #new_pochta p {margin:0px; padding-bottom: 10px;} #new_pochta img {float:right; margin: 0px 0px 10px 15px;} #new_pochta span {float:right; font-weight: bold; margin-bottom: 10px;} Потом низ сайта и в самый его подвал, или верх сайта и в самый низ, нужно основной код прописать. Код <?if($UNREAD_PM$)?><script type="text/javascript"> function lsajax(){new _uWnd('openlsajax','Ваши личные сообщения',679,400,{modal: true,close:true,header:true,nomove: false,fixed:true}, $("#pochta-ajax").html() )} </script> <!--?if($UNREAD_PM$)?--> <script type="text/javascript">$(document).ready(function(){_uWnd.alert('<div id="new_pochta"><img alt="почта" src="https://zornet.ru/CSS-ZORNET/ND/vecst/15105.png"><p>Вам личные сообщений [ <strong>$UNREAD_PM$</strong> ].</p> <p>Привет $USERNAME$, тебе прислали новое личное сообщение <a href="javascript://" onclick="lsajax();"><span>прочитать =></span></a></p></div>','Новые сообщения',{w: 270, h: 140, tm: 15000});});</script><div style="display:none;" id="pochta-ajax"><iframe class="iframe_os" src="/index/14-0-0" name="iframe" frameborder="0" width="100%" height="350px" scrolling="value"></iframe></div><!--?endif?--><?endif?> Описание можете в самом коде изменить под свою тематику. | |
30 Января 2015 Просмотров: 1737
Поделиться в социальных сетях
Материал разместил