Уведомление сообщение ЛС на сайте uCoz | |
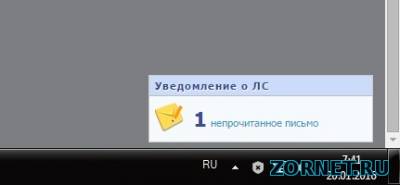
| Это просто сообщение или уведомление о прибывшем вам сообщение от пользователя. Оно колом встанет в правом нижнем углу и будет показывать, сколько писем пришло. Если у вас стоит Ajax окно, то здесь не будет, оно такое как на изображение. Так идут стили, вы что то можете в оттенке изменить и в размерах и не более, это такое простое и в тоже время рабочий скрипт. Установка: Вниз или вверх сайта: Код <?if($IS_NEW_PM$)?> <a href="index/14"> <div id="webo4ka_lc_blok"> <div id="webo4ka_lc_block_fon"><div id="webo4ka_lc_menu_block">Уведомление о ЛС</div></div> <div id="webo4ka_lc_block_cont"> <table border="0" cellspacing="1" cellpadding="0" width="600px"><td><img src="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/31/email-edit-icon.png" style="max-width: 50px;"/></td> <td width="590px"><a style="color:#374d98; font-size: 22px; font-weight:bold; margin-left: 10px;">$UNREAD_PM$</a> <?if($UNREAD_PM$>1 and $UNREAD_PM$<21)?><a style="font-size: 11px; text-shadow:1px 1px 1px #fff;">непрочитанных писем</a><?else?><a style="font-size: 11px; text-shadow:1px 1px 1px #fff;">непрочитанное письмо</a><?endif?></td></table> </div></div></a> <?endif?> <style> #webo4ka_lc_blok{border: 1px solid #cccccc; margin-top: 4px; width: 240px; position:fixed; bottom:1%; right:1%;} #webo4ka_lc_block_fon {background: #cbdbf9; height: 27,1px; } #webo4ka_lc_menu_block {text-align:left; padding: 4px 6px; font-size: 11px; font-weight: bold; letter-spacing: 1px; text-shadow: 0.1em 0.1em 0.05em #FFF; color: #374d98; text-decoration:none !important;; border-bottom: 1px solid #bdbdbd;} #webo4ka_lc_block_cont {background: #f6fafd; padding: 6px 4px;} </style> Источник: http://webo4ka.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |