Уникальный вид материалов новостей для uCoz | |
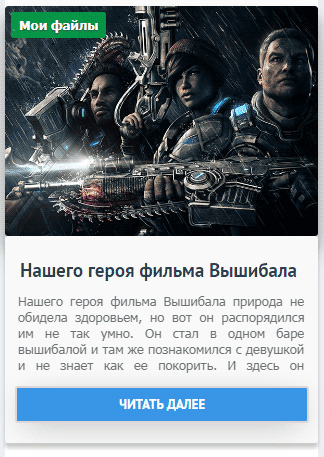
| Вашему вниманию код на светлый вид материалов, что создан в уникальном дизайне для uCoz. Которой больше по формату на новости подойдет. Плюс в нем, это понятный интерфейс, который показывает изображение, где в нем идет основа с заголовком. Все элементы расставлены по отступам, так и как сторон со шрифтовыми иконками, который будут выводить тематические фигуры, что каждая прикреплена к своей функций. Кнопка на переход идет по ширине, где тоже эффект по смене палитры присутствует. Здесь пришлось с ним поработать, как по стилистике, чтоб от белого фона он не просто полосой в один пиксель отличался, но и тени были распределены так, что смотрелось понятно и безусловно корректно. Изначально этот вид материала шел по умолчанию в одну колонку, и на широко фиксированном каркасе смотреться большим визуально, что на оригинальные или современные интернет ресурсы, будет отличным решением. Что понравилось в нем, это его основа, что создана без ошибок и адаптировать под мобильные аппараты было приятно и как получилось, вы можете оценить. До этого предоставлю снимки, что сняты с тестовой площадке, где проводился мониторинг на работоспособность всех прикрепленных элементов. Когда вы наведете на картинку клик, то увидите эпичный эффект, который не похоже на других, не будет затемнение, а пройдет как молния, что на темном сайте будет видимость намного лучше, но все же все настроено под светлый фон. Рассмотрим версий с интернет ресурса, также гаджетов. 1. У каждого по умолчанию при входе на сайт с компьютера;  2. На кнопке перехода производится смена гаммы;  3. Здесь сразу можно взять планшет и смартфон, только различие небольшое в визуализации.  4. Все мобильные носители, где полностью сработала адаптивность, что некоторые элементы не должны отражаться.  Приступая к установке, нужно выбрать каталог, так как по форме он на многие подойдет. HTML Код <div class="vistraifen_gumlon"> <div class="leragum_mesgukuverka"> <div class="leragum_mesgukuverka-header"> <div class="stukimuven"> <div class="leragum_mesgukuverka-image"> <a href="$ENTRY_URL$" title=""><img src="$IMG_URL1$" alt="$TITLE$"></a> <div class="news-date">$CATEGORY_NAME$</div> </div> </div> </div> <div class="leragum_mesgukuverka-story"> <div class="leragum_mesgukuverka-title"> <h2><a href="$ENTRY_URL$">$TITLE$</a></h2> </div> <div class="leragum_mesgukuverka-story-body"> <div class="rnimasreg_kolersen"> $MESSAGE$ </div> </div> <div class="leragum_mesgukuverka-story-link"> <a href="$ENTRY_URL$" class="btn-default btn2">читать далее</a> </div> <div class="larumomsa_tunga"> <span class="zornet_ruvideren hm_user"><a href="$PROFILE_URL$"><i class="fa fa-pencil"></i> $USERNAME$</a></span> <span class="zornet_ruvideren hm_views"><i class="fa fa-eye"></i> $READS$</span> <span class="zornet_ruvideren hm_date"><i class="fa fa-clone"></i> $DATE$</span> <span class="zornet_ruvideren hm_date"><i class="fa fa-comments"></i> $COMMENTS_NUM$</span> </div> </div> </div> </div> CSS Код .vistraifen_gumlon{ width: 48%; float: left; margin: 10px 12px 12px 3px; } .larumomsa_tunga{ margin-top: 7px; margin-bottom:7px; font-size: 12px; color:rgba(129, 129, 129, 0.96); font-weight: bold; } .larumomsa_tunga a{ color:rgba(138, 126, 126, 0.96); } .zornet_ruvideren{ display:inline-block; padding-left: 10px; padding-right: 0px; } .leragum_mesgukuverka-title{ padding: 5px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .leragum_mesgukuverka-title a{ color: rgba(28, 51, 80, 0.95); font-weight: bold; font-size: 19px; font-family: PT Sans; } .leragum_mesgukuverka-title a:hover{ color:rgba(183, 85, 27, 0.96); } .leragum_mesgukuverka-title img{ float: right; } .news-date{ position: absolute; top: 6px; left: 6px; padding: 5px 8px; color: #fff; background: rgba(1, 185, 76, 0.75); font-size: 13px; font-weight: 700; text-shadow: rgba(72, 74, 76, 0.95) 0 1px 1px; border-radius: 3px; } .stukimuven { width: 100%; height: 230px; margin: 0 auto; padding: 0; overflow: hidden; position: relative; cursor: pointer; -webkit-box-shadow: 0 12px 15px 0 rgba(16, 16, 16, 0.37), 0 17px 50px 0 rgba(10, 10, 10, 0.2); -moz-box-shadow: 0 12px 15px 0 rgba(10, 10, 10, 0.26), 0 17px 50px 0 rgba(19, 18, 18, 0.19); box-shadow: 0 12px 15px 0 rgba(12, 12, 12, 0.25), 0 17px 50px 0 rgba(8, 8, 8, 0.21); border-radius: 3px; } .stukimuven img { max-width: 100%; height: auto; display: block; -webkit-transform: scale(1); transform: scale(1); -webkit-transition: .4s cubic-bezier(0.42, 0, 0.54, 0.99); transition: .4s cubic-bezier(0.42, 0, 0.54, 0.98); } .stukimuven:hover img { -webkit-transform: scale(1.2); transform: scale(1.2); } .stukimuven::before { position: absolute; top: 0; left: -75%; z-index: 2; display: block; content: ''; width: 50%; height: 100%; background: -webkit-linear-gradient(left, rgba(243, 236, 236, 0.05) 0%, rgba(249, 243, 243, 0.33) 100%); background: linear-gradient(to right, rgba(245, 241, 241, 0.02) 0%, rgba(251, 247, 247, 0.35) 100%); -webkit-transform: skewX(-25deg); transform: skewX(-25deg); } .stukimuven:hover::before { -webkit-animation: shine .85s; animation: shine .85s; } @-webkit-keyframes shine { 100% { left: 125%; } } @keyframes shine { 100% { left: 125%; } } .leragum_mesgukuverka{ margin-bottom: 17px; } .leragum_mesgukuverka .leragum_mesgukuverka-header{ position: relative; } .leragum_mesgukuverka .leragum_mesgukuverka-header .leragum_mesgukuverka-image{ position: relative; } .leragum_mesgukuverka .leragum_mesgukuverka-header .leragum_mesgukuverka-image img{ position:relative; max-height: 400px; width:100%; object-fit:cover; height: 250px; border-radius: 3px; } .leragum_mesgukuverka .leragum_mesgukuverka-header .leragum_mesgukuverka-image a:hover img{ } .leragum_mesgukuverka .leragum_mesgukuverka-header .leragum_mesgukuverka-slide{ position: relative; } .leragum_mesgukuverka .leragum_mesgukuverka-story{ position: relative; margin-top: -43px; margin-left: 17px; margin-right: 17px; background: #f9f9f9; padding: 10px; box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.2); moz-box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.2); border-radius: 3px; } .leragum_mesgukuverka .leragum_mesgukuverka-story .additional{ padding-bottom: 20px; text-align: center; font-size: 11px; color: #777777; } .leragum_mesgukuverka .leragum_mesgukuverka-story .leragum_mesgukuverka-story-body{ color: #999999; } .leragum_mesgukuverka .leragum_mesgukuverka-story .leragum_mesgukuverka-story-link{ text-align: center; padding-bottom: 10px; padding-top: 10px; } .btn-default.btn2{ box-shadow: 0px 7px 50px -10px #9b9ea0; font-family: 'PT Sans'; display: inline-block; color: #fff; border: none; font-size: 13px; line-height: 17px; font-weight: 700; padding: 8px 0px; text-decoration: none; border-radius:0px; -moz-border-radius:0px; -webkit-border-radius:0px; margin: 0px 0px; text-transform: uppercase; background: #3995e6; position: relative; border: 2px solid #ded7d5; border-radius: 3px; width: 99%; } .btn-default.btn2:hover{ color: #f7f7f7; background: #28bf48; } .rnimasreg_kolersen{ opacity: 0.9; margin-bottom: 0px; padding: 0 3px; height: 83px; overflow: hidden; text-align: justify; color: #5f6365; } @media screen and (max-width: 1244px){ .vistraifen_gumlon{ background: #ffffff; width: 100%; height: auto; padding: 0px; margin: 0px 0px 0px 0px; } } @media (max-width: 767px){ .leragum_mesgukuverka .leragum_mesgukuverka-story{ margin: 0; } } @media only screen and (max-width:460px){ .larumomsa_tunga{ display: none; } } Продолжая тему по кнопкам, то веб мастер в самом коде их может заменить на те, которые ближе подходят тематически. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |