Уникальный дизайн на адаптивный вид материалов для таких модулей как новости или файлы и блок, что красиво и корректно будет смотреться. Он идет под светлы стилем и имеет стильные элементы как тени, что будут прописаны внизу. Вид на одну колонку, где описание будет стоять в каркасе, который находиться внутри самого материала. Что такого вид пока вижу в первые и плюс он по стилям сделан на разные размеры монитора и мобильных аппаратов. Он как хорошо подойдет по файлы, где можно скачивать любой материал и под любую тематику. Также он хорошо строится в мануалы под блог, где изображение как видите изначально большим идти. Но здесь еще зависит от самого шаблона, так как некоторые сделаны с большой фиксаций и там он по установке будет хорошо.
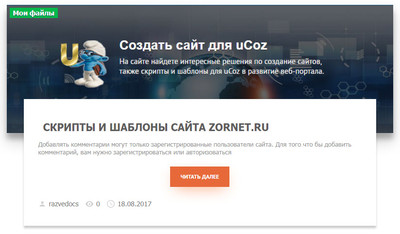
Его проверял на каталоге файлов и на светлом с немного фиксированной шириной, по этому ниже будут представлены снимки. Что к примеру на планшете он сменит свой стиль и где было написано название, что оригинально поставлено по элементам, то просто станет стандартный вид, которому все привыкли. На изображение будет на зеленом фоне показывать, какой категорий относиться материал, что можно по клику на ее перейти. Но и кнопка с красивым эффектом, здесь не стал углы закруглять, что видно и так отлично в своей стилистике сделано, но вы можете все редактировать, и подгонять под свой стиль портала.
Рассмотрим как на разных экранах по размеру смотриться.
Когда зайдете на ресурс, то так будет по умолчанию на любом по фиксаций шаблона.

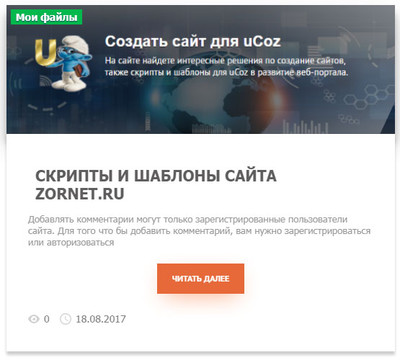
Это примерно под планшет идет и сразу видим как вид трансформировался.

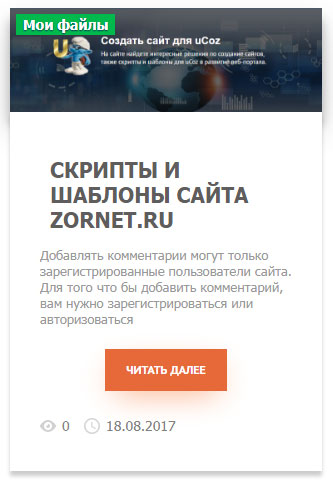
Здесь примерно на мобильном телефоне будет отображаться.

Приступаем к установке:
Первое что делаем, это заменим полностью вид материала на том модуле, где ставите.
Код <div class="post post-short">
<div class="post-header">
<div class="box-thumb">
<div class="post-image">
<a href="$ENTRY_URL$" title=""><img src="$IMG_URL1$" alt="$TITLE$"></a>
<div class="news-date">$CATEGORY_NAME$</div>
</div>
</div>
</div>
<div class="post-story">
<div class="post-title">
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
</div>
<div class="post-story-body">
$MESSAGE$
</div>
<div class="post-story-link">
<a href="$ENTRY_URL$" class="btn-default btn2">читать далее</a>
</div>
<div class="h_mtr_date">
<span class="hm_d hm_user"><a href="$PROFILE_URL$">$USERNAME$</a></span>
<span class="hm_d hm_views">$READS$</span>
<span class="hm_d hm_date">$DATE$</span>
</div>
</div>
</div>
CSS:
Код .h_mtr_date{
margin-top:14px;
margin-bottom:7px;
font-size:14px;
color:#818181;
}
.h_mtr_date a{
color:#818181;
}
.hm_d{
display:inline-block;
padding-left:22px;
padding-right:10px;
}
.hm_date{
background:url('https://zornet.ru/Aben/ABGEA/i_time.png') 0px 1px no-repeat;
}
.hm_user{
background:url('https://zornet.ru/Aben/ABGEA/i_user.png') 0px 1px no-repeat;
}
.hm_views{
background:url('https://zornet.ru/Aben/ABGEA/i_views.png') 0px 1px no-repeat;
}
.hm_comm{
background:url('https://zornet.ru/Aben/ABGEA/i_comm.png') 0px 1px no-repeat;
}
.hm_cat{
background:url('https://zornet.ru/Aben/ABGEA/i_cat.png') 0px 1px no-repeat;
}
.post-title {
padding: 10px;
}
.post-title a {
color: #5F5D5D;
font-weight: bold;
}
.post-title a:hover {color:#FA4B4D;}
.post-title img{
float: right;
}
.news-date{
position: absolute;
top: 6px;
left: 6px;
padding: 2px 7px;
color: #fff;
background: #01B94C;
font-size: 14px;
font-weight: 700;
text-shadow: #06375C 0 1px 1px;
}
.box-thumb {
width: 100%;
margin: 0 auto;
padding: 0;
overflow: hidden;
position: relative;
cursor: pointer;
-webkit-box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
-moz-box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);
}
.box-thumb img {
max-width: 100%;
height: auto;
display: block;
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: .4s ease-in-out;
transition: .4s ease-in-out;
}
.box-thumb:hover img {
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
.box-thumb::before {
position: absolute;
top: 0;
left: -75%;
z-index: 2;
display: block;
content: '';
width: 50%;
height: 100%;
background: -webkit-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, .3) 100%);
background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, .3) 100%);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg);
}
.box-thumb:hover::before {
-webkit-animation: shine .85s;
animation: shine .85s;
}
@-webkit-keyframes shine {
100% {
left: 125%;
}
}
@keyframes shine {
100% {
left: 125%;
}
}
.post{margin-bottom: 50px;}
.post .post-header{position: relative;}
.post .post-header .post-image{position: relative;}
.post .post-header .post-image img{ position:relative;max-height: 400px;width:100%;object-fit:cover}
.post .post-header .post-image a:hover img {}
.post .post-header .post-slide{position: relative;}
.post .post-story{position: relative; margin-top: -70px; margin-left: 35px; margin-right: 35px; background: #fff; padding: 30px; box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.2); moz-box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0px 5px 5px rgba(0, 0, 0, 0.2);}
.post .post-story .additional{ padding-bottom: 20px; text-align: center; font-size: 11px; color: #777777;}
.post .post-story .post-story-body{color: #999999;}
.post .post-story .post-story-link{text-align: center; padding-bottom: 10px; padding-top: 20px;}
.btn-default.btn2{box-shadow: 0px 10px 50px -10px #FA9D6C; font-family: 'PT Sans'; display: inline-block; color: #fff; border: none; font-size: 12px; line-height: 20px; font-weight: 700; padding: 10px 20px; text-decoration: none; border-radius:0px; -moz-border-radius:0px; -webkit-border-radius:0px; margin: 2px 6px; text-transform: uppercase; background: #e66939; position: relative; border: 1px solid #e66939;}
.btn-default.btn2:hover{color: #e66939; background: #fff;}
@media (max-width: 767px) {
.post .post-story{margin: 0;}
}
@media only screen and (max-width:960px){
.h_mtr_date .hm_user { display: none;}
}
Как заметили по цветовой гамме идет светлый, вы можете сделать серым, где будет описание и уже сразу измениться визуально. |


