ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Вид материалов новостей сайта ucoz и увеличение
Вид материалов новостей сайта ucoz и увеличение | |
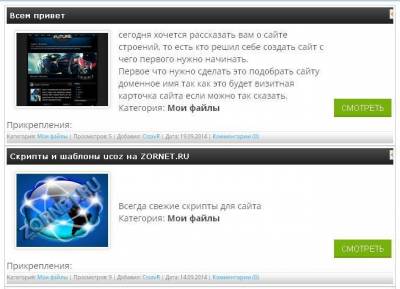
| В светлом оттенке цвета вид материалов новостей сайта ucoz с увеличением изображения. Красиво будит смотреться на многих сайтов. Увеличение красивое без крестика, только на клике, что очень удобно для пользователей. На первом сайте этот вид у меня долго стоял, не каких претензий к нему не было. Приступаем к установке: ПУ - Управление дизайном -- Новости сайта -- Вид материалов и заменяем все на свое. Код Код <style type="text/css" media="all"> @import url(https://zornet.ru/highslide/highslide.css); </style> <script type='text/javascript' src='https://zornet.ru/highslide/highslide.js'></script> <script type="text/javascript" src="https://zornet.ru/zornet_ru4/include_highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'https://zornet.ru/highslide/graphics/'; </script> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlockcsomsk"><tr><td style="padding:3px;"> <div style="float:right">$MODER_PANEL$</div> <div class="eTitlecsomsk" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="eMessagecsomsk" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><td style="height: 150px; letter-spacing: 0px; word-spacing: 0px; width: 180px" align="center"><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="" width="150" height="120" alt="$TITLE$"></a></td> <td>$MESSAGE$<br>Категория: <strong>$CATEGORY_NAME$</strong></td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td> </tr></tbody></table> </div> <div class="eAttach">Прикрепления: $ATTACHMENTS$</div><div class="eDetailscsomsk" style="clear:both;"> <div style="float:right"></div> Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> | Просмотров: $READS$ | Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> | Дата: <span title="$TIME$">$DATE$</span> | <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a> </div></td></tr></table> В CSS вставляем: Код .eMessagecsomsk a img, .eMessagecsomsk img {padding:3px !important;background:#ffffff; border:1px solid#dbdbdb !important;border-radius:4px; -moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;} a img {border:0px;} .eTitlecsomsk {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('https://zornet.ru/scriptucoz/1060.png') ;} .eTitlecsomsk a:link {text-decoration:none; color:#FFFFFF;} .eTitlecsomsk a:visited {text-decoration:none; color:#FFFFFF;} .eTitlecsomsk a:hover {text-decoration:none; color:#CCCCCC;} .eTitlecsomsk a:active {text-decoration:none; color:#FFFFFF;} .eBlockcsomsk {background:#fff;border:1px solid #CCCCCC;} .eBlocksincsomsk {background:#fff;border:0px solid #000;} .eDetailscsomsk {background:url('https://zornet.ru/scriptucoz/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |
| 1 2 » | |