Новый вид материалов новостей сайта ucoz | |
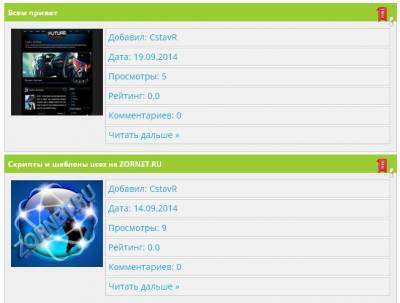
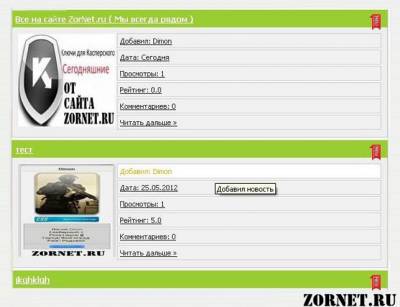
| В своем роде новый вид материалов новостей, их по интернету гуляют два экземпляра, это наш и синий оттенок цвета который вы на нашем сайте можете найти, создан для зеленых шаблонов, но на светлых дизайн сайтах смотрится не хуже, вообщем красиво. Есть увеличение картинки не плохое а даже хорошее. Так по своей структуре очень понятливое, видно все в каком каталоге находиться и кем залит на сайт и много чего. Приступаем к установке: Заходим в Админ панель - дизайн сайта - новости - вид материала, удираем весь старый код который стоит и ставим наш новый, вот и все, РАДУЕМСЯ. Код <style>#menublt {margin: 0px;padding: 0px 0px;background: white; } #menublt a {margin: 0px;padding: 4px;display: block;background: #f1f1f1;border:1px solid #cccccc;margin-bottom:2px;} #menublt a:hover {text-decoration: none;background-color: #FFF;} .iim{border:1px solid #FFF;max-width: 150px;}</style><div id="entryID36990"><div style="border-top:1px solid #9ACD32;"><div style="background:#9ACD32;color:#FFF;border-left:1px solid #9ACD32;border-right:1px solid #9ACD32;border-top:1px solid #9ACD32;border-bottom:1px solid #9ACD32;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> <div style="float:right;font-size:3px;"><img src="https://zornet.ru/zornet_ru2/flag_new_red.png" alt="new" title="New">$MODER_PANEL$</div></b></div></div></div></div> <div style="background:#efefef;padding:7px;border-left:1px solid #cccccc;border-bottom:1px solid #cccccc;border-right:1px solid #cccccc;"> <table width="100%"><tbody><tr><td align="left" valign="top"> <div style="margin-top: 1px;"></div> <img src="$IMG_URL1$" style="max-width: 150px;" align="left" border="0" width="160" height="142" id="img$ID$"> <script type="text/javascript"> $(function(){ $('#img$ID$').click(function(){var s="'sc'"; new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');}); }); </script> </td><td width="100%" align="left" valign="top"> <div id="menublt"><a href="$PROFILE_URL$" title="Добавил новость">Добавил: $USERNAME$</a><a href="" title="Дата добавления новости">Дата: $DATE$</a><a href="" title="Просмотры">Просмотры: $READS$</a><a href="" title="Рейтинг">Рейтинг: $RATING$</a><a href="$ENTRY_URL$#comments" title="Комментарии">Комментариев: $COMMENTS_NUM$</a> <a href="$ENTRY_URL$" title="Читать Новость!">Читать дальше »</a></div> </td></tr></tbody></table></div> <div style="height:4px"></div> | |
17 Мая 2012 Просмотров: 2946
Поделиться в социальных сетях
Материал разместил