Как правило редко в каких шаблонах можно найти уже реализованную идею касаемо украшения цитаты в статьях.
А стандартный юкозовский вариант никак не подчеркнет индивидуальность вашим статьям и тем более его вид оставляет желать лучшего.
Предложенный ниже вариант будет автоматически обрамлять нужный вам текст в красивую цитату, вам лишь достаточно в редактировании статьи нужный вам текст выделить и нажать на кнопку "Цитата".
При этом ваш текст обрамится в код
Код
<blockquote> Ваш текст </blockquote>
Мы же предадим этому коду ксс стили:
Я разместил данный код в нужный мне модуль "Страница материалов и комментариев блога" перед
Для проверки в статье занесите какую нибудь часть текста в цитату
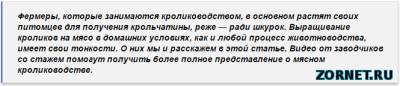
Пример 1

Код <style>
/*Цитата в блоге*/
blockquote {position: relative;
padding: 15px 22px 12px 25px;
margin: 16px 0 19px;
box-shadow: 0.0em 0.2em 5px rgba(122,122,122,0.5);
background: #f3f3f3;
border: 1px solid #dfdfdf;
border-left: 2px solid #3965a8;
font: italic normal 14px Arial, sans-serif;
color: #405778; }
</style>
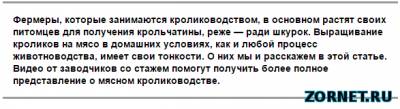
Пример 2

Код <style>blockquote {
border:solid #999;
border-width:3px 0;
margin:10px 40px;
padding:15px;
font-size:14px;
color:#999;
}</style>
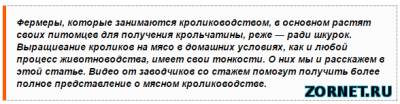
Пример 3

Код <style>blockquote {
border: dotted #666 1px;
border-left:solid #ff5a00 5px;
margin:10px 40px;
padding:15px;
color:#333;
font-style:italic;
font-size:14px;
background:#fcfcfc;
}</style>
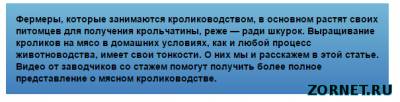
Пример 4

Код <style>
/*Цитата в блоге*/
blockquote {
border: 3px 0 solid #000;
padding-left:1px;
margin: 10px 40px;
}
blockquote p{
border: 10px 0 solid #eee;
margin: 0;
padding: 15px;
color: #333333;
font:16px 'Arial Black';
background: -webkit-gradient(linear, left top, left bottom, from(#74b8d7), to(#437fbc));
background: -moz-linear-gradient(top, #74b8d7, #437fbc);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#74b8d7', endColorstr='#437fbc');}
</style> | 
