Цветной вид цитаты и кода сайта ucoz | |
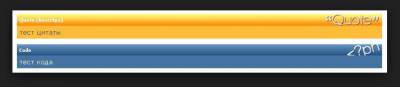
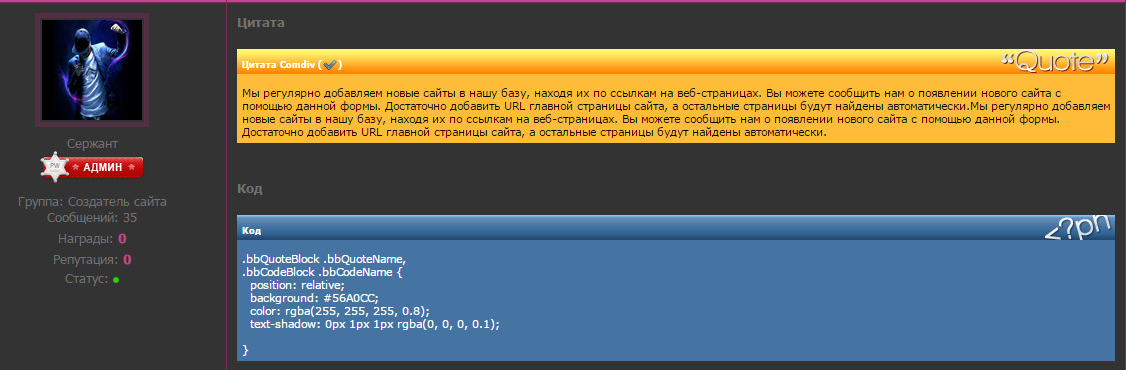
| При создание сайта идет стандартный вид и его можно заменить на Цветной вид цитаты и кода сайта ucoz который отлично подойдет по своему оттенку цвета, как на темный или светлый дизайн сайта. Нужно просто скопировать стили и прописать их в CSS. Сам вид будет отображаться во всех модулях сайта и также на его форуме. Но если вы только создали свой ресурс, то вам нужно убрать стандартные, которые идут сними и стоят там же, а точнее в в стилях. Заходим в них и смотрим где то в центре стоят. Код .codeMessage {background:#FFFFFF;font-size:9px;} .quoteMessage {background:#FFFFFF;font-size:9px;} Убираем их и прописываем те которые ниже представлены. Код .bbQuoteName {color: #fff; !important; background: #ffbc39 url(https://zornet.ru/CSS-ZORNET/sat/css_img_quote.gif) no-repeat top right; font-size: 10pt; !important; font-weight: bold; margin: 0 auto 0 auto; padding-top: 7px; padding-bottom: 7px;} .bbCodeName {color: #fff; !important; background: #4674a2 url(https://zornet.ru/CSS-ZORNET/sat/css_img_code.gif) no-repeat top right; font-size: 10pt; !important; font-weight: bold; margin: 0 auto 0 auto; padding-top: 7px; padding-bottom: 7px;} .codeMessage {color: #fff; background: #4674a2; FONT: 8pt Verdana; border: 0px !important; border-bottom: 0; padding: 5px} .quoteMessage {color: #000; background: #ffbc39; FONT: 8pt Verdana; border: 0px !important; border-bottom: 0; padding: 5px} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |