Синий вид цитаты и кода в клетку для uCoz | |
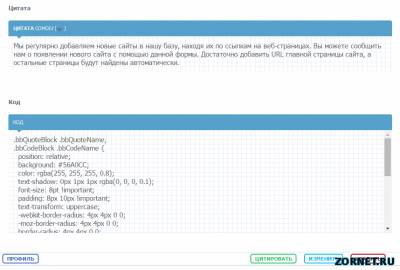
| Решили изменить вид цитаты или код, то можно поставить синий и еще в тетрадную клетку. Смотреться будет намного лучше, чем идет от системы, а точнее не чего почти нет. Есть у же такой дизайн, но там все на светлом фоне, но здесь стили немного изменены и сразу вызывают другое видение на дизайн. Ставим на светлый дизайн сайта, так как на темный он не подойдет по своей структуре и безусловно гамме где будет распологаться сам материал. Установка: CSS: Код .bbQuoteBlock .bbQuoteName, .bbCodeBlock .bbCodeName { position: relative; background: #56A0CC; color: rgba(255, 255, 255, 0.8); text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.1); font-size: 8pt !important; padding: 8px 10px !important; text-transform: uppercase; -webkit-border-radius: 4px 4px 0 0; -moz-border-radius: 4px 4px 0 0; border-radius: 4px 4px 0 0; font-weight: normal!important; } .bbQuoteBlock a, .bbQuoteName a, .bbCodeBlock a, .bbCodeName a {color: #0C252A;} .bbQuoteBlock a:hover, .bbQuoteName a:hover, .bbCodeBlock a:hover, .bbCodeName a:hover {color: #4C5354;} .bbQuoteBlock .bbQuoteName:before, .bbCodeBlock .bbCodeName:before { content: ''; position: absolute; bottom: -10px; left: 18px; border: 5px solid transparent; border-top: 5px solid #56a0cc; } .bbQuoteBlock .quoteMessage, .bbCodeBlock .codeMessage { text-align: -webkit-auto!important; border: 1px solid #f9f9f9 !important; padding: 10px; -webkit-border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; border-radius: 0 0 4px 4px; font-size: 11pt; color: #666; } .bbQuoteBlock {background: #fff url(https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/code.gif) repeat; } .codeMessage { background: #fff url(https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/code.gif) repeat;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |