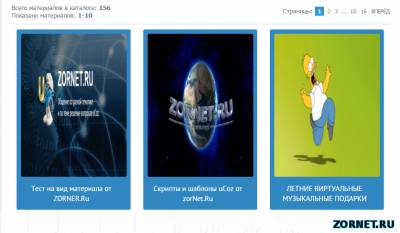
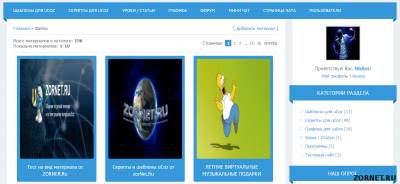
Три колонки под вид материала файлов uCoz | |
Очень простой и в тоже время оригинально смотрится на сайте вид материала, который будет в 3 колонки. Можно сделать его под любой модуль, но кроме форума. Здесь все сами можете сделать, так как стили это позволяют и можно его поставить под любую гамму цвета. Он изначально был сделан под светлый ресурс, но пришлось внести немного изменение и вот к примеру как на стандартном шаблоне смотреться будет.  Просто видим под блоки подогнать и сразу приобретает совершенно другое значение. Отлично подойдет как на статьи или блог, просто на файлы нужно добавить некоторые элементы, как показатели. Хотя сейчас так ставят и не чего не нужно, просто само окно позволяет просмотр материала. Здесь не нужно увеличение и по клику вы попадете на основной материал. Установка: Но это вам выбрать вид материала и туда прописать скрипт: Код <div class="ie-vid"> <div class="thumb-ie ie-block"> <img style="margin:5px;" src="$IMG_URL1$" alt="$TITLE$"/> <h3> <div class="ie-title"><a href="$ENTRY_URL$" alt="$TITLE$" title="$TITLE$">$TITLE$</a></div> </h3> </div> </div> CSS: Код .ie-vid { width: 250px; float: left; margin-right: 15px; margin-bottom: 5px; } .thumb-ie li { float: left; margin-bottom: 20px; margin-left: 20px; } .thumb-ie { display: block; padding: 4px; line-height: 20px; border: 1px solid #ddd; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055); -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } .thumb-ie:hover { border-color: #05252F; -webkit-box-shadow: 0 1px 4px rgba(0, 105, 214, 0.25); -moz-box-shadow: 0 1px 4px rgba(0, 105, 214, 0.25); box-shadow: 0 1px 4px rgba(0, 105, 214, 0.25); } .thumb-ie img { display: block; max-width: 100%; margin-left: auto; margin-right: auto; width: 230px; height: 300px; border-radius: 4px; } .thumb-ie .caption { padding: 9px; color: #555555; } .ie-block {background-color: #3187C1;margin-left: 10px;padding-right: 13px;} .ie-block h3 { font-size: 15px; width: 237px; height: 60px; display: table-cell; vertical-align: middle; line-height: 20px; text-align: center; } .ie-title a { color: #FFFFFF; text-decoration:none; font-family:'PT Sans'; font-size:15px; } .ie-title:hover a { color: #B1C8FF; text-decoration:none; font-family:'PT Sans'; font-size:15px; } Не чего не стал добавлять, так как все очень понятно сделано. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |