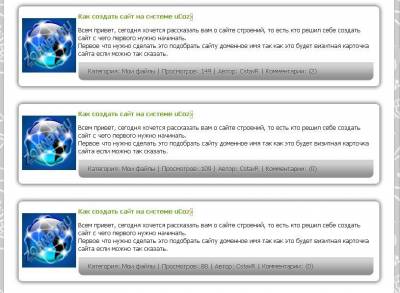
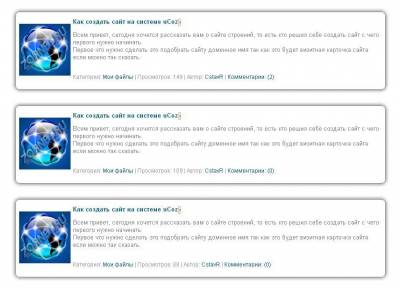
Вид материала новостей и файлов ucoz с тенями | |
| Что понравилось в этом материале как Вид материала новостей и файлов ucoz это безусловно его дизайн. А конкретно тени которые расположены со всех сторон и на светлом дизайне смотрится просто великолепно. Сам вид и скрипт простой и потому решил его залить на сайт. С него вы можете сделать совершенно другой вид и не обязательно под новости или файлы чтоб шел. Тут главное сам каркас а остальное можно убрать и внутри к примеру написать описание сайта, да много чего можно, нужно только включить фантазию. Но безусловно не нужно забывать, что он идет по своему предназначению. Вид материалов: Код <table border="0" cellspacing="0" cellpadding="0" width="100%"> <tbody><tr> <td width="40%"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td background="https://zornet.ru/CSS-ZORNET/vaccser/ds/topes-1.png" height="17" width="17"> <br></td> <td background="https://zornet.ru/CSS-ZORNET/vaccser/ds/topes-2.png" height="17"> <br></td> <td background="https://zornet.ru/CSS-ZORNET/vaccser/ds/topes-3.png" height="17" width="17"> <br></td> </tr> <tr> <td background="https://zornet.ru/CSS-ZORNET/vaccser/ds/topes-4.png" width="17"> <br></td> <td> <table border="0" cellspacing="0" cellpadding="0" width="100%"><tbody><tr><td rowspan="3"><?if($IMG_URL1$)?><a href="$ENTRY_URL$"><img src="$IMG_URL1$" border="0" width="110"></a><?else?><a href="$ENTRY_URL$"><img src="http://serv.do.am/images/noimg.jpg" width="110" border="0" title="Àâàòàð"></a><?endif?></td><td style="padding:5px;"><a href="$ENTRY_URL$"><strong></span> $TITLE$</strong></a>$MODER_PANEL$</td></tr><tr><td style="padding:5px;">$MESSAGE$</td></tr><tr><td valign="bottom" style="padding:5px;"><div class="eDetails" style="clear:both;"> <?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> Просмотров: $READS$ | <?if($USERNAME$)?>Автор: <a href="$PROFILE_URL$">$USERNAME$</a> <?endif?> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии: ($COMMENTS_NUM$)</a><?endif?></div></td></tr></tbody></table> </td> <td background="https://zornet.ru/CSS-ZORNET/vaccser/ds/topes-5.png" width="17"> <br></td> </tr> <tr> <td background="https://zornet.ru/CSS-ZORNET/vaccser/ds/topes-6.png" height="17" width="17"> <br></td> <td background="https://zornet.ru/CSS-ZORNET/vaccser/ds/topes-7.png" height="17"> <br></td> <td background="https://zornet.ru/CSS-ZORNET/vaccser/ds/topes-8.png" height="17" width="17"> <br></td> </tr> </tbody></table> </td> </tr> </tbody></table> <br> | |
25 Сентября 2014 Просмотров: 2233
Поделиться в социальных сетях
Материал разместил