Темный вид материалов (адаптивный) для uCoz | |
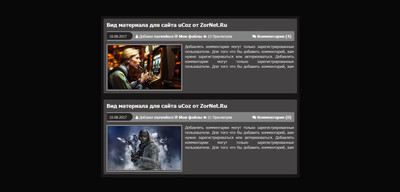
| Полностью настроен на мобильные аппараты вид материалов, что можно поставить на такие модули, как доска объявление, файлы, блог и другие. Изначально он на источнике шел на светлый интернет портал и не было шрифтовых иконок, что пришлось немного доработать. Теперь можно вывести кнопки под каждую функцию. Красиво сделано визуально дата времени, что идет отдельно в гамме. Комментарий выведены по правую сторону, где при клике вы попадете на посты, что оставили пользователи или гости. Здесь нет увеличение изображение, и если вам нужно перейти на основу, то придется через название. Тематического направление здесь нет, так как видно его применение более обширное, это как софт или игровая площадка и не исключаю новостной раздел. Плюс в нем, это редактирование под ваш основной дизайн, так как все делаться через CSS, что каждый веб мастер создает любую палитру, что подойдет на ваш ресурс. Если не подключен шрифт, то идем по ссылке, где все подробно описано, как делать. Это было проверено на разном размере просмотра. 1.  2.  3.  Если под белый формат, то скачиваем, он в архиве.  Установка: Меняем код: Код <div class="vid-news"> <div class="vid-news-title-detali"> <div class="vid-news-title"> <a href="$ENTRY_URL$">$TITLE$</a> </div> <div class="vid-news-detali"> <span>$DATE$</span><i class="fa fa-user"></i> Добавил <a href="$PROFILE_URL$">$USERNAME$</a> <i class="fa fa-check-square-o"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <i class="fa fa-eye"></i> $READS$ Просмотров <a class="vid-news-comments" href="$COMMENTS_URL$"><i class="fa fa-comments"></i> Комментарии ($COMMENTS_NUM$)</a> </div> </div> <div class="vid-news-img-message"> <div class="vid-news-img"><img src="$IMG_URL1$" title="$TITLE$" alt="$TITLE$"></div> <div class="vid-news-message">$MESSAGE$</div> </div> </div> Подключаем стили: Код .vid-news {padding: 10px;background-color: #444343;border-radius: 3px;margin: 0 0 20px 0;border: 1px solid #272525;} .vid-news-title {padding: 0 0 10px 0;} .vid-news-title a {color: #f9f9f9;font-size: 18px;display:block;font-weight: bold;} .vid-news-title a:hover {color: #88baf9;} .vid-news-detali {background-color: #848484;display: inline-block;width: 100%;height: 33px;line-height: 35px;margin: 0 0 10px 0;border: solid 1px #5d5757;border-radius: 3px;font-size: 12px;color: #ffffff;} .vid-news-detali span {background-color: #252424; color: #d2d2d2; padding: 7px 20px 5px 8px; border-radius: 3px 50px 50px 3px; margin: 0 10px 0 0;} .vid-news-detali a {font-weight: bold; color: #fff; font-size: 13px;} .vid-news-detali a:hover {color: #3264a5;} .vid-news-comments {float: right; padding: 0 10px 0 0;} .vid-news-img-message {min-height: 158px;} .vid-news-img {float: left; width: 250px; height: 151px; padding: 2px; border: solid 2px #b9b5b5; border-radius: 3px;} .vid-news-img img {width: 100%; height: 150px;} .vid-news-message {text-align: justify;height: 90px;overflow: hidden;line-height: 135%;padding: 0 0 0 10px;color: #d8d8d8;font-size: 13px;} @media only screen and (max-width:480px){ .vid-news-img {float: none; width: 100%; height: auto;} .vid-news-img img {width: 100%; height: auto;} } @media screen and (max-width:640px){ .vid-news-message {padding: 10px 0 0 0;} .vid-news-detali { display: none;} .vid-news-img {float: none; width: 100%; height: auto;} .vid-news-img img {width: 100%; height: auto;} } На этом все завершаем, не забываем все сохранить. Первоисточник: d-melochi.ru | |
19 Сентября 2017 Загрузок: 2 Просмотров: 1660
Поделиться в социальных сетях
Материал разместил