Выполнен в две колонки темно синий вид материалов, который отлично подойдет под тематику кино онлайн, на что сделан был или под игры. Если брать на просмотр фильмов, то здесь нужно будет добавлять "Дополнительные поля:" это под Режиссера и в каком году он вышел. Если по играм, то только год выхода и хватить, и немного редактировать, точнее лишнее данные убрать. По стилям видно, что все прописано как нужно и каждая деталь красиво получилось, так как есть обводы и смены гаммы цвета, хотя на одном фоне.
Это адаптация, которую установил и она просто разорвала шаблон, пришлось в стилях немного изменять и ставить свое, даже сам не ожидал, но реально стал появляться вид материалов и смотрелся корректно. Сама разбивка выставлена в процентах, и у каждого сайта своя фиксированная ширина, так что здесь все же придется все делать в ручную, но это только выставление колонок, по дизайн все уже поставлено. Пришлось добавить обвод, а старый убрать, так как он не то что не красиво вписался, и просел слишком, что картинка не корректно смотрелось, сейчас уже все по другому и визуально приятно посмотреть.
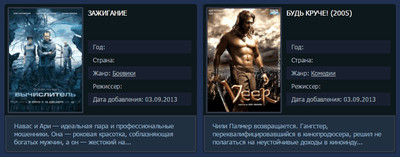
Так смотрится, но здесь как видим поля дополнительные не открыты, и только категория и число работает.

Приступаем к установке:
1.Для начало сделаем дополнительные поля:
Режиссер можно вывести тегом $PRODUCER$;
А год выхода фильма можно вывести тегом $OTHER2$;
2. В админ панели - заменяем полностью вид материалов, к примеру у каталога файлов.
Код <div class="col-md-6 col-sm-6">
<article class="shortstory">
<div class="shortstory_top">
<div class="s_poster">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$ смотреть онлайн бесплатно"></a>
</div>
<div class="s_info">
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
<div class="s_info_body">
<ul>
<li>Год: <a href="/search/$AUTHOR_NAME$">$AUTHOR_NAME$</a></li>
<li>Страна: <a href="/search/$AUTHOR_EMAIL$">$AUTHOR_EMAIL$</a></li>
<li>Жанр: <a href="/load/$CATEGORY_URL$/">$CATEGORY_NAME$</a></li>
<li>Режиссер: <a href="/search/$AUTHOR_SITE$">$AUTHOR_SITE$</a></li>
<li>Дата добавления: $DATE$</li>
</ul>
</div>
</div>
</div>
<div class="shortstory_bottom">
<?if(len($MESSAGE$)>130)?><?substr($MESSAGE$,0,130)?>...<?else?>$MESSAGE$<?endif?>
</div>
</article>
</div>
3. CSS:
Код /* SHORTSTORY
-------------------------------------------------*/
.shortstory {float: left;width: 48%;margin-right: 12px;background: #13151d;padding: 1px;position: relative;margin-bottom: 10px;border-radius: 5px;}
.shortstory:nth-child(2n) {margin-right: 0;}
.shortstory_top {position: relative;display: block;clear: both;margin-bottom: 5px;padding: 0 0 1px 2px;}
.shortstory_top:after {display: table; content: ''; clear: both;}
.shortstory_bottom {background: #263045;border: 3px solid #363e4d;padding:10px 15px;border-radius: 0px 0px 5px 5px;}
.s_poster {float: left;padding: 5px;width: 145px;margin-right: 15px;height: 205px;padding: 0 0 3px 3px;}
.s_poster img {display: block;width: 100%;height: 100%;border: 3px solid #363e4d;border-radius: 3px;}
.s_info {}
.s_info:after {display: table; content: ''; clear: both;}
.s_info h2 {display: block;font-size: 14px;font-weight: normal;text-transform: uppercase;height: 52px;overflow: hidden;margin-bottom: 12px;padding: 1px 10px 0 0;line-height: 22px;}
.s_info h2 a {display: block;color: #fff;}
.s_info_body {display: block;position: relative;padding-right: 10px;}
.s_info_body li {
line-height: 26px;
padding-left: 10px;
color: #AAB2BD;
font-size: 12px;
overflow: hidden;
height: 26px;
}
.s_info_body li:nth-child(odd) {background: rgba(39, 52, 80, 0.4);}
.s_info_body li a {color: inherit; text-decoration: underline;transition: all 0.3s ease 0s;}
.s_info_body li a:hover {color: #fff;transition: all 0.3s ease 0s;}
Что по краткому описанию, то пришлось его в рамки значение установить, чтоб все материалы показывали, то чисто, которое указали, а значит он будет ровно у всех, и как бывает таких случаях, где больше написано, то выше, здесь не будет. А выводит то сколько вы установили, главное, чтоб больше 210 знаков было. |


