Темный и стильный низ сайта ProKus для uCoz | |
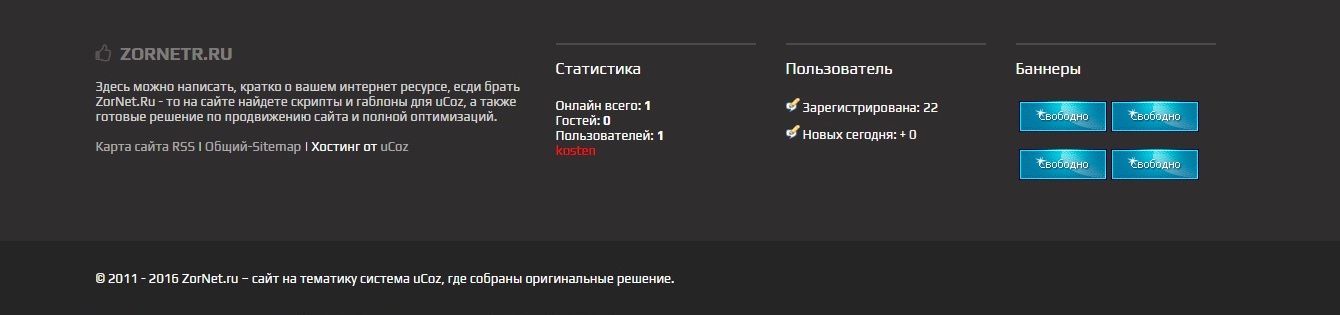
| Всегда на сайте стоит footer, или как говорим низ сайта, как безусловно элемент дизайн. Под каждую тематику ставят свой, он может быть разнообразный и также тематический, что за этот сказать, так он под любую тему подойдет и смотреться красиво будет. Здесь мы его еще немного доработали и сделали таким, что можно было посмотреть сколько пользователей на ресурсе, а также сколько зарегистрировалось. Все это нам выдаст информер, который там всего будет один. Что гамма цвета, то это только ваше решение будет, так как там идет каркас, а вот дизайн полностью зависит от стилей и вы сможете поставить в любом случай любой оттенок. Установлено краткое описание, просто как главная страница, и вы можете в пару строк, кратко описать, что у вас на сайте, его тема, но вообщем поставить ключевые слова. Но и баннеры, которые будут здесь пара, больше не нужно, то растягивается низ, как раз под счетчики они подойдут, но остальное по установке узнаете. До этого был низ сайта под новостной блог, что тоже построен не плохо. Установка: Давайте для начало информер сделаем, заходим в админ панель, нажимаем на информер и потом создать, и вот по таким параметром. [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ] И все от туда убираем и ставим наш код. Код <li><img src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/lastpost.png"><span style="color:#FFFAFA;"> Зарегистрирована: <span>$ALL_USERS$</span></li> <li><img src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/lastpost.png"><span style="color:#FFFAFA;"> Новых сегодня: <span>+ $TODAY$</span></li> Теперь нам нужно прописать стили в CSS: Код footer {background: #2F2D2D;color:#fff} footer a {color:rgba(255,255,255,0.6);text-decoration:none;} footer a:hover {color:rgba(255,255,255,0.8);} footer a:hover {border-bottom: 0px solid rgba(255,255,255,0.3);} .h-footer-tab {display:table;width:100%;padding:45px 0px;} .h-footer-1, .h-footer-2 {display:table-cell;vertical-align:top;padding-right:30px} .h-footer-2 {width:20%;} .h-footer-2:hover .hf-title {border-color: #49D1FE;} .hf-title {padding:14px 0px;padding-bottom:20px;border-top: 2px solid rgba(189, 189, 189, 0.2);font-size: 16px;} .hf-content ul, .hf-content li {padding:0px;margin:0px} .hf-content li {list-style-type:none;margin-bottom:10px} .hf-logo i {margin-right:9px;opacity:0.5} .hf-logo {font-size:18px;color:rgba(255,255,255,0.4);font-weight:bold;cursor:default} .hf-desc {font-size:13px;color:rgba(255,255,255,0.8);padding:15px 0px} .hf-bottom {background: #252525;padding:30px 0px} .h-top-link, .h-top-link:hover {display:none;cursor:pointer;width:48px;line-height:48px;text-align:center;background:#ff8839;color:#fff;position:fixed;right:30px;bottom:30px;border:0px!important;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;} .h-container {width:1150px;margin:0px auto;} .fa {display: inline-block;font: normal normal normal 14px/1 FontAwesome;font-size: inherit;text-rendering: auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;} Идем в низ сайта и также все убираем и ставим наш скрип каркаса. Код <footer> <div class="h-container"> <div class="h-footer-tab"> <div class="h-footer-1"> <div class="hf-logo"><i class="fa fa-thumbs-o-up"></i>ZORNETR.RU</div> <div class="hf-desc"> Здесь можно написать, кратко о вашем интернет ресурсе, есди брать ZorNet.Ru - то на сайте найдете скрипты и габлоны для uCoz, а также готовые решение по продвижению сайта и полной оптимизаций. </div> <a href="#" target="_blank">Карта сайта RSS</a> | <a href="#" target="_blank">Общий-Sitemap</a> | $POWERED_BY$ </div> <div class="h-footer-2"> <div class="hf-title">Статистика</div> <div class="hf-content"> <ul> $ONLINE_COUNTER$$ONLINE_USERS_LIST$ </ul> </div> </div> <div class="h-footer-2"> <div class="hf-title">Пользователь</div> <div class="hf-content"> <ul> $MYINF_13$ </ul> </div> </div> <div class="h-footer-2"> <div class="hf-title">Баннеры</div> <div class="hf-content"> <ul> <li><a href="#"><a href="https://zornet.ru/"><img src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/45630245.png" border="0" title="Описание сайта" width="88" height="31"></a></a></li> <li><a href="#"><a href="https://zornet.ru/"><img src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/45630245.png" border="0" title="Описание сайта" width="88" height="31"></a></a></li> </ul> </div> </div> </div> </div> <div class="hf-bottom"><div class="h-container">© 2011 - 2016 ZorNet.ru – сайт на тематику система uCoz, где собраны оригинальные решение.</div></div> </footer> Но это не все, мы видим перед надписью ZORNET красивый лайк, это совершенно другой стиль и здесь уже вам решать ставить или нет. Если решили установить, то вверх сайта в самом потолке ставим стили в head это будет шрифтовые иконки, если можно так назвать. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Их можно взять на этом сайте и там найти и что то свое поставить, и так если вы установили, теперь по всему сайту можно устанавливать их. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 15 | |

| |
| 1 2 » | |