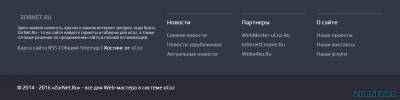
Красивый низ сайта новостного блога uCoz | |
| Простой и в тоже время гармоничный низ сайта, который подойдет на сайт или блог. Он будет содержать только нужную информацию и не каких баннеров там нет. Также все привыкли, что в нем должна а где то обязательно статистика присутствовать будет, но увы, там только разделы по тематике, что будет на самом интернет ресурсе. Сам низ подойдет как фиксированной ширине портала, так и на весь монитор. Сделан очень просто и главное практично, что по установке вам не потребуется каких то больших знаний, хватит и общих. Найден был в интернете, но с такими ошибками, что пришлось их исправить и он сразу приобрел свой вид. Не стал делать его сильно темный, что то синего немного в стили добавлено. Будет место под краткое описание, что думаю очень важно иметь на главной странице. Также остальные отсеки, если так можно сказать, только под ссылки, что сами можете поставить, какие нужно. Чтоб не был плоским, пришлось от zornet поставить визуальный нижний обзор и там вы можете написать, с какого года вы создали или небольшие правило. PS - в footer не применено не одной ссылки на сам дизайн, сделан из каркаса и стилей. Приступаем к установки: С начало ставим скрипт в низ сайта. Код <footer> <div class="h-container"> <div class="h-footer-tab"> <div class="h-footer-1"> <div class="hf-logo"><i class="fa fa-wifi"></i>ZORNET.RU</div> <div class="hf-desc"> Здесь можно написать, кратко о вашем интернет ресурсе, есди брать ZorNet.Ru - то на сайте найдете скрипты и шаблоны для uCoz, а также готовые решение по продвижению сайта и полной оптимизаций. </div> <a href="https://zornet.ru/load/rss" target="_blank">Карта сайта RSS</a> | <a href="https://zornet.ru/sitemap.xml" target="_blank">Общий-Sitemap</a> | $POWERED_BY$ </div> <div class="h-footer-2"> <div class="hf-title">Новости</div> <div class="hf-content"> <ul> <li><a href="#">Свежие новости</a></li> <li><a href="#">Новости зарубежныве</a></li> <li><a href="#">Актуальные новости</a></li> </ul> </div> </div> <div class="h-footer-2"> <div class="hf-title">Партнеры</div> <div class="hf-content"> <ul> <li><a href="#">WebMaster-uCoz.my1.Ru</a></li> <li><a href="#">StarWebs.uCoz.Ru</a></li> <li><a href="#">Webo4ka.3dn.Ru</a></li> </ul> </div> </div> <div class="h-footer-2"> <div class="hf-title">О сайте</div> <div class="hf-content"> <ul> <li><a href="#">Наши проекты</a></li> <li><a href="#">Наши контакты</a></li> <li><a href="#">Наши услуги</a></li> </ul> </div> </div> </div> </div> <div class="hf-bottom"><div class="h-container">© 2014 - $YEAR$ «ZorNet.Ru» - все для Web-мастера в системе uCoz</div></div> </footer> CSS: Код footer {background:#333847;color:#fff} footer a {color:rgba(255,255,255,0.6);text-decoration:none;} footer a:hover {color:rgba(255,255,255,0.8);} footer a:hover {border-bottom: 0px solid rgba(255,255,255,0.3);} .h-footer-tab {display:table;width:100%;padding:45px 0px;} .h-footer-1, .h-footer-2 {display:table-cell;vertical-align:top;padding-right:30px} .h-footer-2 {width:20%;} .h-footer-2:hover .hf-title {border-color: #49D1FE;} .hf-title {padding:14px 0px;padding-bottom:20px;border-top:2px solid rgba(255,255,255,0.2);font-size:18px} .hf-content ul, .hf-content li {padding:0px;margin:0px} .hf-content li {list-style-type:none;margin-bottom:10px} .hf-logo i {margin-right:9px;opacity:0.5} .hf-logo {font-size:18px;color:rgba(255,255,255,0.4);font-weight:bold;cursor:default} .hf-desc {font-size:13px;color:rgba(255,255,255,0.8);padding:15px 0px} .hf-bottom {background:#2a2b35;padding:30px 0px} .h-top-link, .h-top-link:hover {display:none;cursor:pointer;width:48px;line-height:48px;text-align:center;background:#ff8839;color:#fff;position:fixed;right:30px;bottom:30px;border:0px!important;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;} .h-container {width:1150px;margin:0px auto;} Вот такой не плохо сделан, и можно с уверенностью сказать стильный материал. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |