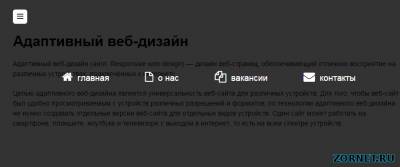
Темно прозрачное меню сайта с эффектом | |
| Что важно в этом меню, так это экономия места, так как будет одна кнопка вызова. При нажатие на ее, покажется полная страница с разделами в темно светлом стиле. Вы там можете прописать любую категорию или оставить как есть, просто уже стоять кнопки, но которые возможно сменить. И вот вы сделали крик и сразу потемнела, но все в прозрачном виде, и светлые иконки, которые стоять под ссылку. Установка: HTML под кнопку и что будет в навигаций. Код <!-- start header --> <header id="head"> <div class="container"> <nav id="menu"> <input type="checkbox" id="toggle-nav"/> <label id="toggle-nav-label" for="toggle-nav"><i class="icon-reorder"></i></label> <div class="box"> <ul> <li><a href="#"><i class="icon-home"></i> главная</a></li> <li><a href="#"><i class="icon-file-alt"></i> о нас</a></li> <li><a href="#"><i class="icon-copy"></i> вакансии</a></li> <li><a href="#"><i class="icon-envelope"></i> контакты</a></li> </ul> </div> </nav> </div> </header> <!-- end header --> <!-- start content --> <section id="content"> <div class="container"> <h1>Заголовок</h1> <p> Здесь описание </p> <p> Второй абзац описание</p> </div> </section> <!-- end content --> Теперь нам нудно прописать стили, которые здесь можете скопировать. Но как видим они не малые и тогда можно под них сделать файл CSS и разместить их в нем. Остается скачать архив и там будет 2 папки, которые закидываем в корень сайта. А также файл на демонстрацию, что можете посмотреть в реальности, как все должно быть. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |


 завтра опробуем, может поменяю своё меню, кинул в закладки )
завтра опробуем, может поменяю своё меню, кинул в закладки )