Тематический вид материалов новостей для uCoz | |
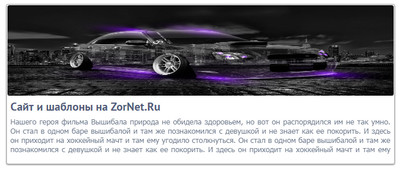
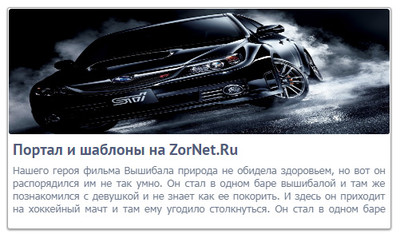
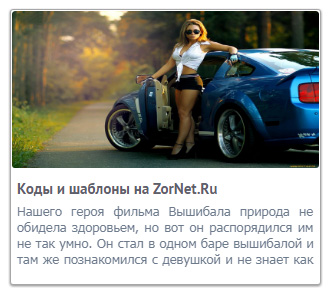
| Самый простой в стилистике вид материалов на новости и также блог для uCoz, который по своей тематике обширен и подойдет на многие. Здесь есть красивый эффект увеличение, но только будет происходить при наведении курсора на изображение. Но что главное в рамках каркаса, что красиво смотрится. Также не будет кнопок, как привыкли, а только название, что при просмотре на гаджет интернет ресурса, оно автоматически по знакам уменьшится. Но и тени, что будут присутствовать на всех четырех сторонах, но они небольшие, а только подчеркивают основу. Что по описанию, то здесь поставлены стили и все стильно выводит, где все корректно будет визуально смотреться. Если говорить про адаптивность, но все прекрасно здесь сделано, что веб мастеру можно что-то от себя добавить в плане стилистики. Предоставлены снимки, что можно понять, как все будет при работе выставляться. Код меняем полностью: Код <div class="advert-view"> <div class="advert-view-image"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="advert-view-message"> <h2 class="advert-view-title"><a href="$ENTRY_URL$">$TITLE$</a></h2> <div class="advert-view-text"><div class="talinutag">$MESSAGE$</div></div> </div> </div> CSS в самый низ можно вписать: Код .advert-view{ overflow:hidden; background: #fff; margin-bottom: 23px; padding: 1px; border: 1px solid #a6a7a9; -webkit-box-shadow: 0 1px 3px rgba(107, 104, 104, 0.84), 1px 3px 16px 12px rgba(0, 0, 0, 0); -moz-box-shadow: 0 1px 3px rgba(107, 104, 104, 0.84), 1px 3px 16px 12px rgba(0, 0, 0, 0); box-shadow: 0 1px 3px rgba(107, 104, 104, 0.84), 1px 3px 16px 12px rgba(0, 0, 0, 0); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .advert-view-image{ float:left; overflow:hidden; margin-right:2%; max-width: 100%; width:100%; max-height: 157px; -webkit-border-radius: 3px 3px 0 0; -moz-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; } .advert-view-image img{ height: 157px; min-width:100%; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; transition: all 0.3s ease; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .advert-view-title a{ color:#515b7b; font-size: 20px; font-weight: bold; font-family: PT Sans; padding: 0 0 0 5px; } .advert-view h2{ float:left; width:100%; } .advert-view-message{ float:left; overflow:hidden; } .advert-view-text{ clear:both; } .advert-view:hover .advert-view-image img{ -webkit-transform: scale(1.3); -moz-transform: scale(1.3); -ms-transform: scale(1.3); -o-transform: scale(1.3); transform: scale(1.3); } .talinutag{ -moz-opacity: 0.9; opacity: 0.9; filter: alpha(opacity=90); margin-bottom: 15px; height: 65px; overflow: hidden; text-align: justify; padding: 0 5px 0 5px; } @media screen and (max-width: 340px){ .advert-view-title a{ background: #fff; width: 100%; color: #5c606b; font-size: 15px; } } 1. Так видится по умолчанию и при открытие портала.  2. Больше всего на планшете.  3. Это уже смартфон или ближе по размеру экрана.  4. И остался телефон, где как раз название автоматически в шрифте меньше стало.  Как можно понять, этот вид материала, подойдет как на главную или на второстепенный каталог, возможно удивить на главной, под новостной блог. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |


