Светлое меню сайта и значки в дизайне | |
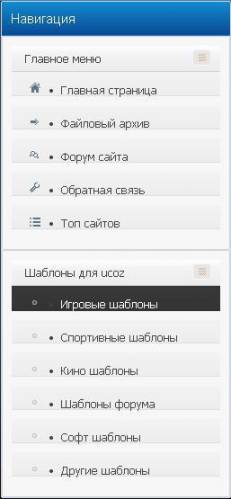
| Здесь скажем так идет сразу 2 меню сайта и под разные стили. Вам только нужно выбрать какое вам на ресурс больше подойдет по дизайну. Есть при клике раздел темнеет и также когда нажимаешь то сама запись меняется в цвете. Я не стал делать под каждую навигацию тему так как вам будет несложно догадаться. Как в самом коде идет один скрипт верхний и в стилях он тоже впереди. Просто так смотрится очень оригинально, когда в паре. Самое основное можно написать верху а к примеру категорий вынести ниже, но это вам решать, можете вообще воссоединить коды, они все прописаны и не ошибетесь. Но как оказалось это один код, просто верх это стандарт от системы ucoz и ниже сама навигация, которая подкреплена титлами, что не мало важно. Но это пропишем в самом блоке вашего сайта: Код <!-- <block1> --> <div class="block"> <div class="block_title"><img src="http://the-ucoz.at.ua/fails/scripts/menu_7old/navig_ico.png">Главное меню</div> <div class="block_content_m"> <ul> <li><a href="/" class="hico" title="Главная">Главная страница</a></li> <li><a href="/" class="lico" title="Всё о системе,а так же графика для сайта и psd работы">Файловый архив</a></li> <li><a href="/" class="fico" title="WEB форум общения!">Форум сайта</a></li> <li><a href="/" class="mico" title="Связь с администратором">Обратная связь</a></li> <li><a href="/" class="topico" title="Сайты по категориям">Топ сайтов</a></li> </ul> </div> </div> <!-- </block1> --> <!-- <block2> --> <div class="block"> <div class="block_title"><img src="https://zornet.ru/Ajaxoskrip/Frank/navig_ico.png">Шаблоны для ucoz</div> <div class="block_content_c"> <ul> <li><a href="/" title="">Скачать Игровые шаблоны</a></li> <li><a href="/" title="">Скачать Спортивные шаблоны</a></li> <li><a href="/" title="">Скачать Кино шаблоны</a></li> <li><a href="/" title="">Скачать Шаблоны форума</a></li> <li><a href="/" title="">Скачать Софт шаблоны</a></li> <li><a href="/" title="">Скачать Другие шаблоны</a></li> </ul> </div> </div> <!-- <block2> --></code> CSS: Код /* MENU */ .block_content_m {padding:0 0 2px 0;overflow:hidden;} .block_content_m ul {margin:0;padding:0;list-style:none;} .block_content_m li {background:url('https://zornet.ru/Ajaxoskrip/Frank/block_content_mli.png')repeat-x;height:27px;} .block_content_m li:hover {background:url('https://zornet.ru/Ajaxoskrip/Frank/block_content_mlih.png')repeat-x;} .block_content_m li a {display:block;padding:7px 15px 7px 25px;color:#464646;} .block_content_m li a.hico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/hico.png')no-repeat 10px 7px;padding:7px 15px 7px 32px;color:#464646;} .block_content_m li a:hover.hico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/hicoh.png')no-repeat 10px 7px;color:#fff;} .block_content_m li a.lico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/lico.png')no-repeat 11px 10px;padding:7px 15px 7px 32px;color:#464646;} .block_content_m li a:hover.lico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/licoh.png')no-repeat 11px 10px;color:#fff;} .block_content_m li a.pico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/pico.png')no-repeat 10px 8px;padding:7px 15px 7px 32px;color:#464646;} .block_content_m li a:hover.pico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/picoh.png')no-repeat 10px 8px;color:#fff;} .block_content_m li a.fico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/fico.png')no-repeat 10px 9px;padding:7px 15px 7px 32px;color:#464646;} .block_content_m li a:hover.fico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/ficoh.png')no-repeat 10px 9px;color:#fff;} .block_content_m li a.mico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/mico.png')no-repeat 10px 7px;padding:7px 15px 7px 32px;color:#464646;} .block_content_m li a:hover.mico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/micoh.png')no-repeat 10px 7px;color:#fff;} .block_content_m li a.topico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/list.png')no-repeat 10px 9px;padding:7px 15px 7px 32px;color:#464646;} .block_content_m li a:hover.topico {display:block;background:url('https://zornet.ru/Ajaxoskrip/Frank/hlist.png')no-repeat 10px 9px;color:#fff;} /* --- */ /* BLOCK */ .block {background:#f7f7f7;border:1px solid #d4d4d4;border-radius:2px;margin:0 0 3px 0;overflow:hidden;} .block_title {background:url('https://zornet.ru/Ajaxoskrip/Frank/block_title.png')repeat-x;height:29px;line-height:28px;padding:0 15px;} .block_title img {margin:4px -5px 5px 0;float:right;background:#f7f7f7;border-radius:2px;padding:1px;} .block_cont {background:#f7f7f7;padding:0 0 2px 0;overflow:hidden;} .BlockCont {border:1px solid #ccc; border-top:0px solid #cccccc; background:#fff; padding:5px; font-size:11px; font-family:tahoma; color:#666;} .BlockFot {background:url('https://zornet.ru/Ajaxoskrip/Frank/block_shadow.png') no-repeat left top; height:5px;} /* --- */ Если вам нужен другая гамма цвета при нажатие или наведете когда курсор, то это все можно сменить в стилях. | |
08 Января 2015 Просмотров: 1204
Поделиться в социальных сетях
Материал разместил