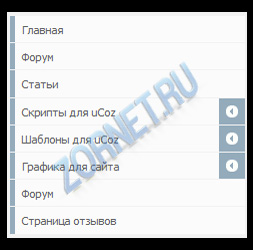
Светлое меню сайта RED (Раздвижное) | |
| Очень даже не чего для сайтов со светлым дизайном. В меню можно содержать много информация а так же ссылки куда будут вести на материал. А так как у нас оно раздвижное можно создать так его что будит все по разделам и пользователь не будит путаться и найдет материал или что то другое и то что так искал. Можно сказать что эта полная навигация сайта. По стилям выполнено очень красиво, и как уже упоминал что оно по работе очень легкое. Код идет сразу со стилями и не нужно не чего прописывать в CSS. Установка: В Блок вставляем: Код <style> ul#menu, ul#menu ul {list-style-type:none;margin: 0;padding: 0;width: 235px;} ul#menu a {display: block;text-decoration: none;} ul#menu li {margin-top: 1px;} ul#menu li a {background: #fbfbfb;color: #626262;padding: 0.6em;border-left:5px #93ABBB solid;} ul#menu li a:hover {background: #93abbb;color:#fff} ul#menu li ul li a {background:#FBFBFB;color:#000;padding-left: 20px;border-left: 5px #E2E2E2 solid;} ul#menu li ul li a:hover {background:#FBFBFB;border-left: 5px #93ABBB solid;padding-left: 15px;color: #626262} ul#menu li span {width: 26px;height: 26px;display:block;float: right;background: #93ABBB url(https://zornet.ru/CSS-ZORNET/ZER/arr-left.png) no-repeat center;cursor: pointer;} ul#menu li span.collapse{background-image: url(https://zornet.ru/CSS-ZORNET/ZER/arr-down.png);} </style> <ul id="menu"> <li><a href="https://zornet.ru/">Главная</a></li> <li><a href="/">Форум</a></li> <li><a href="/">Статьи</a></li> <li><a href="/load">Скрипты для uCoz</a> <ul> <li> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> </li> </ul> </li> <li><a href="/load">Шаблоны для uCoz</a> <ul> <li> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> </li> </ul> </li> <li><a href="/load">Графика для сайта</a> <ul> <li> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> <a href="/load">Архив файлов</a> </li> </ul> </li> <li><a href="/">Форум</a></li> <li><a href="/#">Страница отзывов</a></li> </ul> <script src="https://zornet.ru/CSS-ZORNET/ZER/accordeon.js" type="text/javascript"></script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |