Светлое адаптивное меню на чистый CSS | |
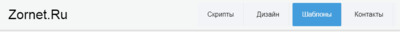
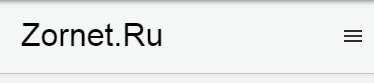
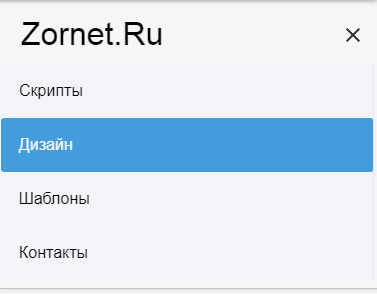
| Адаптивные горизонтальное меню, которое сворачивающиеся в гамбургер на мобильных экранах, где выполнено на чистом CSS, без применения JavaScript. В данном материале представлена адаптивная навигация, которая корректно отображается на всех мобильных гаджет. Если говорить про монитор, то здесь при открытии страницы, все идет в стандартном виде. Это в горизонтальном положение, где логотип находится по левую сторону, а ссылки с ключевыми словами по правую. Изначально оно шло с мягким эффектом, который при наведении почти не замечен. Но его оставил на демонстраций, где изначально можно просмотреть все функций. Изменение увидите только, когда самостоятельно поставите на сайт, где они все представлены на снимках ниже описание. Что можете выбрать при двух форматах, какое меню вам больше подойдет. Но также не забываем, что как веб мастер, вы сами можете выставить свой оригинальный оттенок. Плюс в этом меню, что оно исполнено на чистом CSS, где не нужны скрипты и библиотеки, что выполняют отлично стилистика, которая закреплена за основой панелью навигаций. Проверяя по функциям на работоспособность, где были внесены поправки в дизайн: 1. С открытием сайта или отдельной страницы:  2. Переход в режим мобильной навигаций:  3. Делаем клик и раскрываем все запросы, что видели на большом экране:  Установочный процесс: HTML Код <header class="verstka-adavnogo"> <a href="" class="logotip-portala">Zornet.Ru</a> <input class="navigatsiya-btn" type="checkbox" id="navigatsiya-btn" /> <label class="navigatsiya-icon" for="navigatsiya-btn"><span class="navicon"></span></label> <ul class="gamburgela"> <li><a href="#work">Скрипты</a></li> <li><a href="#about">Дизайн</a></li> <li><a href="#careers">Шаблоны</a></li> <li><a href="#contact">Контакты</a></li> </ul> </header> CSS Код .verstka-adavnogo { background-color: #f5f7f7; box-shadow: 1px 1px 4px 0 rgba(23, 22, 22, 0.07); position: fixed; width: 100%; z-index: 3; /* margin: 10px 0px 10px 0px; */ padding: 8px 4px 8px 4px; border-bottom: 1.3px solid #c1c3c5; } .verstka-adavnogo ul { margin: 0; padding: 0; list-style: none; overflow: hidden; background-color: #f2f4f7; } .verstka-adavnogo li a { display: block; padding: 18px 18px; border-right: 1px solid #eae8e8; text-decoration: none; margin: 0px 8px 0px 0px; } .verstka-adavnogo li a:hover, .verstka-adavnogo .navigatsiya-btn:hover { background-color: #439ddc; color: #f7f7f7; border-radius: 3px; } .verstka-adavnogo .logotip-portala { display: block; float: left; font-size: 2em; padding: 10px 20px; text-decoration: none; } .verstka-adavnogo .gamburgela { clear: both; max-height: 0; transition: max-height .2s ease-out; } .verstka-adavnogo .navigatsiya-icon { cursor: pointer; display: inline-block; float: right; padding: 28px 20px; position: relative; user-select: none; } .verstka-adavnogo .navigatsiya-icon .navicon { background: #333; display: block; height: 2px; position: relative; transition: background .2s ease-out; width: 18px; } .verstka-adavnogo .navigatsiya-icon .navicon:before, .verstka-adavnogo .navigatsiya-icon .navicon:after { background: #2d2b2b; content: ''; display: block; height: 100%; position: absolute; transition: all .2s ease-out; width: 100%; } .verstka-adavnogo .navigatsiya-icon .navicon:before { top: 5px; } .verstka-adavnogo .navigatsiya-icon .navicon:after { top: -5px; } .verstka-adavnogo .navigatsiya-btn { display: none; } .verstka-adavnogo .navigatsiya-btn:checked ~ .gamburgela { max-height: 240px; } .verstka-adavnogo .navigatsiya-btn:checked ~ .navigatsiya-icon .navicon { background: transparent; } .verstka-adavnogo .navigatsiya-btn:checked ~ .navigatsiya-icon .navicon:before { transform: rotate(-45deg); } .verstka-adavnogo .navigatsiya-btn:checked ~ .navigatsiya-icon .navicon:after { transform: rotate(45deg); } .verstka-adavnogo .navigatsiya-btn:checked ~ .navigatsiya-icon:not(.steps) .navicon:before, .verstka-adavnogo .navigatsiya-btn:checked ~ .navigatsiya-icon:not(.steps) .navicon:after { top: 0; } @media (min-width: 48em) { .verstka-adavnogo li { float: left; } .verstka-adavnogo li a { padding: 19px 23px; } .verstka-adavnogo .gamburgela { clear: none; float: right; margin: 0px 18px 0px 0px; max-height: none; } .verstka-adavnogo .navigatsiya-icon { display: none; } } Адаптивное или складывающееся навигация, это отличное решение, которое можно установить на любой тематический сайт, где в дальнейшем настроить по дизайну, как вы сами видите на своем интернет ресурсе.. Такой вид остается актуальным, ведь быстрые ссылки всегда должны быть на основных страницах, как главная, и здесь ключевые слова установлены под них, а также написан логотип, который можно под оригинальный шрифт в последствие выставить. Демонстрация | |
11 Августа 2019 Загрузок: 1 Просмотров: 1184
Поделиться в социальных сетях
Материал разместил