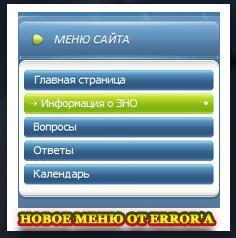
Светло голубое меню Error для сайта | |
| Красивое меню для сайта, было разработано для сайтов со светлым дизайном. Что представляет меню, оно состоит в трех цветовых гаммах. Это светлый оттенок само по умолчанию оно светло - голубое, при клике на его отражается зеленый оттенок. Установка: Что делаем в первую очередь? Это скачиваем с нашего сайта архив и заливаем что в нем в корень сайта. Потом прописываем код в ваш блок сайта: Код <ul id="bnav2"> <li><a href="https://zornet.ru/">Главная страница</a><li> <a href="/publ/novaja_informacija_o_zno_2013/1">Информация</a><li> <a href="/load/voprosy_na_zno_2013/2">Вопросы</a><li> <a href="/load/otvety_na_zno_2013/1">Ответы</a><li> <a href="/index/kalendar_zno_2013_goda/0-4">Календарь</a></ul> И остается прописать сам стиль под наше замечательное меню: Этот стиль мы пропишем в ваш CSS Код #bnav2 { width:190px; padding:0px; margin:0px 0 0 1px;} #bnav2 li {list-style:none; display:block; float:left; margin:0 0 3px; padding:0px;} #bnav2 li a {background:url(/bnav2.png) no-repeat 0 0; width:190px; height:21px; display:block; text-align:left; line-height:20px; color:#ffffff; text-indent:10px; text-decoration:none;} #bnav2 li a:hover {background-position: bottom left; color:#fff; text-indent:18px;} На этом все. У вас на сайте замечательное меню теперь. | |
30 Марта 2013 Загрузок: 21 Просмотров: 2289
Поделиться в социальных сетях
Материал разместил