Меню для сайта ZR-ERROR | |
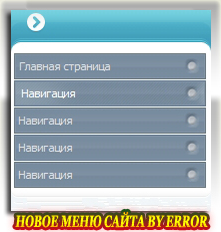
| Вот еще одно Меню для сайта ZR-ERROR для тех кто хочет изменить свой дизайн сайта. Так как меню рабочие всегда и оно всегда на первом месте. Создано меню хорошо по красоте, только под светлый портал. При нажатие меню будит менятся. Так же если оно по размерам на ваш сайт не подошла, то можно спокойно его подогнать под свой размер который вам нужен. Это просто, заходим в ваш CSS и находим там от меню с которым идет CSS эти размеры 194px, где 194 это ширина. Установка: В блок сайта: Код <ul class="b_menu"> <li><a href="/">Главная страница</a></li> <li><a href="https://zornet.ru/">Навигация</a></li> <li><a href="#">Навигация</a></li> <li><a href="#">Навигация</a></li> <li><a href="#">Навигация</a></li> </ul> В CSS сайта: Код .b_menu ul {width:194px; margin:0 1px;} .b_menu li {display:block; height:26px; line-height:26px; padding:0 0 1px 0;} .b_menu li a {display:block; background:url(/menu1.png) no-repeat 0 0; height:26px; color:#e0e0e0; padding:0 5px;} .b_menu li a:hover {background-position:0 -27px; text-decoration:none; color:#fff; padding:0 8px;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |