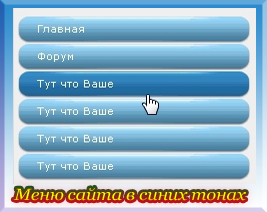
Меню для сайта в синем оттенке цвета ZR | |
| Красивое и по своему оригинальное Меню для сайта в синем оттенке цвета ZR. Создана по дизайну что у него углов нет и при нажатие меняет цвет. За это и нужны стили, если какой то скрип не важно если даже не меню со стилями, то можно утверждать что по оригинальности и красоте они будут шикарны. Что и является наш код. Ставить его модно и на темный портал, хотя оно было сделано для светлого дизайна. Установка: Все просто копируем код со стилями и ставим его в блог вашего сайта. Код <div class="rubriki_btn"> <a href="/" title="Главная сайта">Главная</a> </div> <div class="rubriki_btn"> <a href="/forum" title="Форум сайта">Форум</a> </div> <div class="rubriki_btn"> <a href="/releases/" title="Тут что Ваше">Тут что Ваше</a> </div> <div class="rubriki_btn"> <a href="/releases/" title="Тут что Ваше">Тут что Ваше</a> </div> <div class="rubriki_btn"> <a href="/releases/" title="Тут что Ваше">Тут что Ваше</a> </div> <div class="rubriki_btn"> <a href="/releases/" title="Тут что Ваше">Тут что Ваше</a> </div> <style type="text/css"><!--.rubriki_btn{background:url(h) no-repeat 0 -28px;width:232px;text-indent:19px;line-height:26px;margin-bottom:1px}.rubriki_btn a{height:28px;display:block;color:#FFF;text-decoration:none}.rubriki_btn:hover{background-position:0 0}ul.tabs2{list-style:none;margin:0px;padding:0 0 1px 18px}--></style> | |
05 Июля 2013 Просмотров: 2128
Поделиться в социальных сетях
Материал разместил