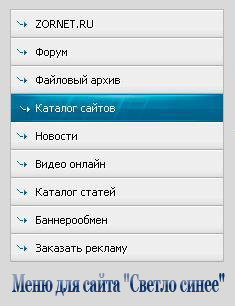
Меню для сайта "Светло синее" для uCoz | |
| Красивое меню сайта в светло синих тонах. Просто при клике на раздел в меню раздел становиться светло синим. По дизайну меню сайта красиво и великолепно будит смотреться на светлых сайтах. На скриншоте меню стоит не в блоке сайта. Если поставить в блок сайта будит совсем другой вид. Установка: Ставим в блок сайта этот код Код <div class="block_menu"> <ul> <li><a href="https://zornet.ru/"><span>ZORNET.RU</span></a></li> <li><a href="/forum/"><span>Форум</span></a></li> <li><a href="/load/"><span>Файловый архив</span></a></li> <li><a href="/dir/"><span>Каталог сайтов</span></a></li> <li><a href="/news/"><span>Новости</span></a></li> <li><a href="/stuff/"><span>Видео онлайн</span></a></li> <li><a href="/publ/"><span>Каталог статей</span></a></li> <li><a href="/"><span>Баннерообмен</span></a></li> <li><a href="/"><span>Заказать рекламу</span></a></li> </ul> </div> Этот стиль прописываем в CSS Код .block_menu {margin:0 auto;width:214px; padding-top:5px; padding-bottom:5px;} .block_menu ul {padding:0;margin:0;border-top:1px solid #b8b8b8;} .block_menu li {display:block;height:28px;width:214px;line-height:28px;} .block_menu li a {text-decoration:none;text-shadow:1px 1px #ffffff; border-right:1px solid #b8b8b8; border-left:1px solid #b8b8b8; display:block;height:28px; background:url('http://cs-shuya.ru/summer_style/other/menu_fon.png');width:187px;padding-left:25px;color:#000000;font-size:11px;} .block_menu li a:hover {text-decoration:none;text-shadow:0px 0px #016905;padding-left:25px;background:url('https://zornet.ru/ZORNET/menu_hover.png');color:#ffffff;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |