Стилизация маркеров списка ol на CSS | |
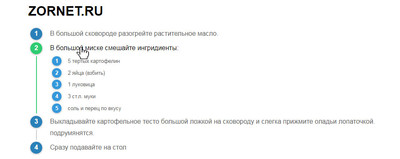
| Вашему вниманию красиво созданная стилизация номеров строк и цифр, где представлены в упорядоченных списках ol, и под категории с помощью CSS. Если списки идут под номерами, то там только представлены сами разделы, а вот под меню мало кто встречал. Так что здесь вы можете разместить основную категорию, и под нее прописать несколько под меню, что выставить под ссылки на переход. Но безусловно они по своей стилистике идут совершенно по другому назначению, что представляя материал или вы написали статью. Где нужно красиво оформить, то здесь подключаем список, который безусловно при обзоре смотрится совершенно по другому, если вы все делаете в прописном виде. И вот для этого вам предоставлен более оригинальный и по своему интересный пример, который изначально создан по аналогичному принципу, но только с добавлением под меню, что по функциональности она становится более универсальный. Но и сам дизайн меняется кардинально, ведь к нему подключены эффекты при наведении на один из многих категорий, не говоря про то, что задействовано html и сss. Так реально выглядит при проверки на работоспособность:  Установочный процесс: HTML Код <h1>ZORNET.RU</h1> <ol> <li> Стилизация маркеров списка с помощью CSS </li> <li> Nintendo подала иск на несколько миллионов долларов: <ol> <li>Потоковая трансляция игр</li> <li>Samsung в прямом эфире</li> <li>Скрипты для uCoz</li> <li>Стилистика ресурсаF</li> <li>В категорий шаблоны CFQNF</li> </ol> </li> <li> Один Redditor создал уникальную консоль - домашний портативный PS2. </li> <li> Всплывающие окна Ajax </li> </ol> CSS Код /* ---------- style start ----------- */ ol { counter-reset:myCounter; margin-left:0; padding-left:5px; color: rgb(100,100,100); } li { position: relative; padding-left: 3em; margin: 0.52em 0; list-style: none; line-height: 1.9em; cursor: pointer; -webkit-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } li:hover { color: rgb(12, 12, 12); } li:before { content:counter(myCounter); counter-increment:myCounter; position:absolute; top:0; left:0; width: 1.8em; height: 1.8em; line-height: 1.8em; padding:0px; color:#f9f5f5; background:#2980b9; font-weight:bold; text-align:center; border-radius: .9em; box-shadow: 0px 1px 4px 0px rgba(8, 8, 8, 0.3); z-index: 1; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } li:hover:before { background-color: #18ad57; } li li:before{ background-color: #1d81c3; } li:after { position: absolute; top: 2.1em; left: 0.9em; width: 2px; height: calc(100% - 2em); content: ''; background-color: rgb(142, 139, 139); z-index: 0; } li:hover:after { background-color: #1cc162; } li li { font-size: 0.8em; } /* ---------- style end ----------- */ Здесь представлен чистый номерной список, который имеет основные категорий и под них можно прописать вторые по значимости ключевые слова. Что можно увидеть на любом тематическом сайте на главной странице или в том разделе, где идет характеристика заданного материала. Если нужно, то есть возможность прописать ссылки, но думаю лучше применять по своему значению, ведь с такой подачей информации все совершенно по другому воспринимается, где все понятно разложено по номерам, что и требуется для такого списка. Демонстрация | |
15 Сентября 2019 Загрузок: 1 Просмотров: 1406
Поделиться в социальных сетях
Материал разместил