Слайдер в простой форме для сайта в JS | |
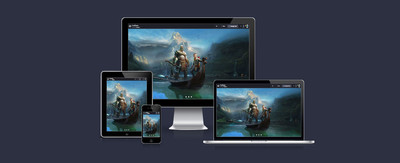
| В материале представлен процесс создания легкого, и также простого и адаптивного слайдера для сайта с помощью CSS, плюс JavaScript для сайта. Ведь не всех одинаковые размеры экрана или разрешения при просмотре. И здесь мобильные аппараты, в отличие от современных мониторов, имеют небольшие экраны. В то же время стремительно возрастает популярность смартфонов и планшетов, что безусловно становится актуальным иметь настроенный экран под разный формат Ведь веб-разработчик должен стремиться создать дружественный для мобильных устройств сайт, чтобы не потерять потенциальных клиентов из-за того, что они не могут комфортно просматривать сайт. Вам не нужно ставить параметры на нем, ведь по умолчанию идет резиновый, а значит полностью адаптивный на все размеры монитора. По умолчанию заданы 100%, где остается выстраивать, это может быть как блок, у которого уже все размеры поставлены. И после остается выставить код и все остальное, что идет со слайдом, где автоматически он подстроится под эти размеры, где все выглядит великолепно, если просматривать с мобильного аппарата или большого монитора. Приступаем к установке: Размещаем библиотеку, для тех у кого не идет по умолчанию, как конструктор uCoz, где не нужно ставить, ведь при создание сайта она находится в системе. Код <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> HTML Код <div class="zaprob_emisakom_petoves"> <img src="Ссылка изображение №1.jpg" alt="Простой слайд" class='gekunpaleled '> <img src="Ссылка изображение №2.jpg" alt="Красивый слайдер"> <img src="Ссылка изображение №3.jpg" alt="ZorNet - портал для вебмастера"> </div> <ul> <li></li> <li></li> <li></li> </ul> CSS Код body { width: 100vw; height: 100vh; overflow: hidden; } .zaprob_emisakom_petoves { width: 300vw; height: 100vh; overflow: hidden; display: flex; } img { width: 100vw; height: 100vh; object-fit: cover; display:none } .gekunpaleled { display:block } ul { position: absolute; z-index: 222; bottom: 20px; left: 50%; list-style: none; display: flex; justify-content: center; transform: translatex(-50%); } ul li { width: 15px; height: 15px; background: #ded9d9; margin: 0 10px; border-radius: 50%; cursor: pointer; } .desamipokad{ border:2px solid #f9f3f3 } JS Код $(function() { $("ul li").on("click", function() { $("ul li").removeClass("desamipokad"); $(this).addClass("desamipokad"); $("img").fadeOut(); $("img").eq($(this).index()).fadeIn(); }); }); Также некоторые ставят на отдельные страницы, где он помещается на всю ширину, но если вы за ранее не поставите тот размер который нужен. Ведь здесь не по сторонам переключателей, они идут как кнопки, которые находятся внизу. Сделал их светлыми, а так можно красиво оформить, чтоб они были видны на всех оттенках цвета. PS - изображение, которое закреплено за материалом, это и есть слайдер, который здесь представлен. Что как можно заметить он проверен на все размеры, и видим, что везде показывает корректно, где можно от себя добавить кнопку перехода, но это уже вам решать. Демонстрация | |
04 Мая 2019 Загрузок: 3 Просмотров: 1257
Поделиться в социальных сетях
Материал разместил