Слайдер сравнения до и после изображений | |
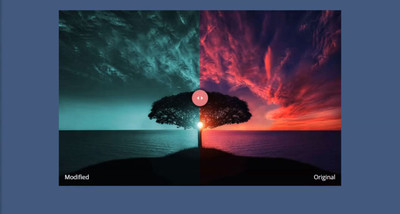
| Слайдер сравнения изображений, где можно увидеть картинку, которая была до обработки, и рядом установлено после, с использованием jQuery и CSS. В этой статье, где уже представлен материал, то также рассмотрим, это как создать ползунок сравнения для изображения, где задействуем JS или любую библиотеку JS. Суть работу заключается, это идет главный ползунок сравнения изображений, который как раз используется для сравнения двух картинок с помощью функций слайдера. Это отлично помогает сравнивать до и после или оригинальные, а также измененные изображения, где все делается не сложно. Этот тип слайдера сравнения используется при редактировании веб-сайтов, где также присутствует сжатия изображений. Где идет полноценный слайд, который готов к использованию на любом веб-сайте, больше всего можно встретить на услугах или интернет магазины. Также можете использовать эту сравнительный слайд после модификации изображения. Так выглядит после установочного процесса:  Здесь вид с мобильного гаджет:  Установка: В head на странице Код <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> HTML Код <figure class="perekhodnaya-kartinka"> <img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/skynature.jpg" alt="Оригинальное изображение"> <span class="keniyaraza-meraizob" data-type="original">Оригинал</span> <div class="ameneniye-brazheniya"> <span class="keniyaraza-meraizob" data-type="modified">Изменен</span> </div> <span class="handle"></span> </figure> CSS Код img { max-width: 100%; } header { position: relative; height: 174px; line-height: 174px; text-align: center; } header h1 { font-size: 19px; font-size: 1.415rem; color: #f9f9f9; font-weight: 300; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } @media only screen and (min-width: 768px) { header { height: 238px; line-height: 238px; } header h1 { font-size: 29px; font-size: 2rem; } } .perekhodnaya-kartinka { position: relative; width: 90%; max-width: 768px; margin: 2em auto; } .perekhodnaya-kartinka img { display: block; } @media only screen and (min-width: 768px) { .perekhodnaya-kartinka { margin: 4em auto; } } .keniyaraza-meraizob { position: absolute; bottom: 0; right: 0; color: #f7f7fd; padding: 1em; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; opacity: 0; -webkit-transform: translateY(20px); -moz-transform: translateY(20px); -ms-transform: translateY(20px); -o-transform: translateY(20px); transform: translateY(20px); -webkit-transition: -webkit-transform 0.3s 0.7s, opacity 0.3s 0.7s; -moz-transition: -moz-transform 0.3s 0.7s, opacity 0.3s 0.7s; transition: transform 0.3s 0.7s, opacity 0.3s 0.7s; } .keniyaraza-meraizob.is-hidden { visibility: hidden; } .is-visible .keniyaraza-meraizob { opacity: 1; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); } .ameneniye-brazheniya { position: absolute; top: 0; left: 0; width: 0; height: 100%; overflow: hidden; background: url("https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/skynaturemod.jpg") no-repeat left top; background-size: auto 100%; -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; } .ameneniye-brazheniya .keniyaraza-meraizob { right: auto; left: 0; } .is-visible .ameneniye-brazheniya { width: 50%; -webkit-animation: cd-bounce-in 0.7s; -moz-animation: cd-bounce-in 0.7s; animation: cd-bounce-in 0.7s; } @-webkit-keyframes cd-bounce-in { 0% { width: 0; } 60% { width: 55%; } 100% { width: 50%; } } @-moz-keyframes cd-bounce-in { 0% { width: 0; } 60% { width: 55%; } 100% { width: 50%; } } @keyframes cd-bounce-in { 0% { width: 0; } 60% { width: 55%; } 100% { width: 50%; } } .handle { position: absolute; height: 44px; width: 44px; left: 50%; top: 50%; margin-left: -22px; margin-top: -22px; border-radius: 50%; background: #dc717d url("https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/arrows.svg") no-repeat center center; cursor: move; box-shadow: 0 0 0 6px rgba(12, 12, 12, 0.2), 0 0 10px rgba(8, 8, 8, 0.6), inset 0 1px 0 rgba(247, 247, 247, 0.3); opacity: 0; -webkit-transform: translate3d(0, 0, 0) scale(0); -moz-transform: translate3d(0, 0, 0) scale(0); -ms-transform: translate3d(0, 0, 0) scale(0); -o-transform: translate3d(0, 0, 0) scale(0); transform: translate3d(0, 0, 0) scale(0); } .handle.draggable { background-color: #445b7c; } .is-visible .handle { opacity: 1; -webkit-transform: translate3d(0, 0, 0) scale(1); -moz-transform: translate3d(0, 0, 0) scale(1); -ms-transform: translate3d(0, 0, 0) scale(1); -o-transform: translate3d(0, 0, 0) scale(1); transform: translate3d(0, 0, 0) scale(1); -webkit-transition: -webkit-transform 0.3s 0.7s, opacity 0s 0.7s; -moz-transition: -moz-transform 0.3s 0.7s, opacity 0s 0.7s; transition: transform 0.3s 0.7s, opacity 0s 0.7s; } .kodirovka{ bottom: 5%; left: 5%; position: fixed; } .kodirovka div { border: 2px solid black; font-size: 20px; padding: 10px; background-color: red; } .kodirovka div a{ text-decoration: none; color: #fdfbfb; font-weight: 800; } JS Код jQuery(document).ready(function($){ checkPosition($('.perekhodnaya-kartinka')); $(window).on('scroll', function(){ checkPosition($('.perekhodnaya-kartinka')); }); drags($('.handle'), $('.ameneniye-brazheniya'), $('.perekhodnaya-kartinka'), $('.keniyaraza-meraizob[data-type="original"]'), $('.keniyaraza-meraizob[data-type="modified"]')); $(window).on('resize', function(){ updateLabel($('.keniyaraza-meraizob[data-type="modified"]'), $('.ameneniye-brazheniya'), 'left'); updateLabel($('.keniyaraza-meraizob[data-type="original"]'), $('.ameneniye-brazheniya'), 'right'); }); }); function checkPosition(container) { if( $(window).scrollTop() + $(window).height()*0.5 > container.offset().top) { container.addClass('is-visible'); } } function drags(dragElement, resizeElement, container, labelContainer, labelResizeElement) { dragElement.on("mousedown vmousedown", function(e) { dragElement.addClass('draggable'); resizeElement.addClass('resizable'); var dragWidth = dragElement.outerWidth(), xPosition = dragElement.offset().left + dragWidth - e.pageX, containerOffset = container.offset().left, containerWidth = container.outerWidth(), minLeft = containerOffset + 10, maxLeft = containerOffset + containerWidth - dragWidth - 10; dragElement.parents().on("mousemove vmousemove", function(e) { leftValue = e.pageX + xPosition - dragWidth; if(leftValue < minLeft ) { leftValue = minLeft; } else if ( leftValue > maxLeft) { leftValue = maxLeft; } widthValue = (leftValue + dragWidth/2 - containerOffset)*100/containerWidth+'%'; $('.draggable').css('left', widthValue).on("mouseup vmouseup", function() { $(this).removeClass('draggable'); resizeElement.removeClass('resizable'); }); $('.resizable').css('width', widthValue); updateLabel(labelResizeElement, resizeElement, 'left'); updateLabel(labelContainer, resizeElement, 'right'); }).on("mouseup vmouseup", function(e){ dragElement.removeClass('draggable'); resizeElement.removeClass('resizable'); }); e.preventDefault(); }).on("mouseup vmouseup", function(e) { dragElement.removeClass('draggable'); resizeElement.removeClass('resizable'); }); } function updateLabel(label, resizeElement, position) { if(position == 'left') { ( label.offset().left + label.outerWidth() < resizeElement.offset().left + resizeElement.outerWidth() ) ? label.removeClass('is-hidden') : label.addClass('is-hidden') ; } else { ( label.offset().left > resizeElement.offset().left + resizeElement.outerWidth() ) ? label.removeClass('is-hidden') : label.addClass('is-hidden') ; } } Если кратко, то здесь jQuery обрабатывает полностью функционал работы, который идет путем динамического изменения значений HTML и CSS. Для создания этой функции нужно создать 3 файла, где первый файл задействован для HTML, второй файл отвечает за стилистику CSS, но, а третий файл идет для JavaScript. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |