Слайдер сравнения двух изображений в JS | |
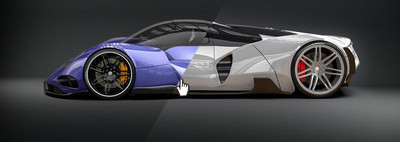
| Оригинальное решение в виде слайдера для сравнения картинок, или по другому назовем, это слайд "До" и "После", что при наведении курсора идет эффект. Такой стиль эффекта можно наблюдать на официальных сайтах, которые занимаются услугами, где предоставляют свою работу, виде сравнений. Что было до них, и вот как получилось, где они применили услуги по исправлению, где для сравнения все наглядно показано. Здесь принцип работы заключается в том, что берем 2 изображение, где в коде накладываем друг на друга друг, но по умолчанию мы будет видеть одну картинку. Но на то там функция слайдер, где мы может курсором вывести на половину оба снимка, что при открытие будет показано для быстрого сравнения при помощи CSS. Здесь нет не какого оформление, также кнопок, которые отвечают за функционал, но считаю главным плюсом, так как этот вариант не требует установки библиотеки, что можно разместить в несколько строк. А вот по оформлению, то здесь можно добавить к самой основе небольшой обвод, а вот к нему тени, что на светлом формате будет отлично просматриваться, но с другой стороны минимализм становится популярным. Так выглядит после установки, где видна полоса разделения.  Установочный процесс: HTML Код <div class="smenadvuk-sukadelas" id="smenadvuk-sukadelas"> <div class="slayder-sravneniya"> <div class="perevod-kartinku"> <img src="https://zornet.ru/ABVUN/Aba/detunis/kidsaf2.jpg"> </div> </div> <div class="slayder-sravneniya dev"> <div class="perevod-kartinku"> <img src="https://zornet.ru/ABVUN/Aba/detunis/podsam1.jpg"> </div> </div> </div> CSS Код .smenadvuk-sukadelas { position: relative; overflow: hidden; height: 490px; margin: 15px 0; } .slayder-sravneniya { position: absolute; overflow: hidden; } .slayder-sravneniya.dev { transform: skew(-30deg); margin-left: -200px; width: calc(50% + 200px); transition: all 300ms ease-out; } .slayder-sravneniya.dev .perevod-kartinku { transform: skew(30deg); margin-left: 200px; } .slayder-sravneniya .perevod-kartinku { height: 490px; } .slayder-sravneniya .perevod-kartinku img { max-width: none; } JS Код document.addEventListener('DOMContentLoaded', function(){ let banner = document.getElementById('smenadvuk-sukadelas'); let devLayer = banner.querySelector('.dev'); let delta = 0; banner.addEventListener('mousemove', function(e){ delta = ((e.pageX - banner.getBoundingClientRect().left) - banner.offsetWidth / 2) * 0.5; devLayer.style.width = (e.pageX - banner.getBoundingClientRect().left) + 200 + delta + 'px'; }); }) Также не забываем, что здесь нужно провести по изображению курсором, и будет сниматься темно прозрачная гамма цвета, где за ней обновляется вторая картинка, что изначально мы наблюдаем до того как было, и как сейчас все выглядит. До этого на сайте уже размещали слайдер сравнение, что немного отличается от этого, по безусловно аналогичны по своему функционалу. Что теперь у вас появляется выбор, какой вам больше подходит, где также идет для просмотра demo страница. Демонстрация | |
22 Сентября 2019 Загрузок: 2 Просмотров: 1336
Поделиться в социальных сетях
Материал разместил


