Слайдер изображений до и после на CSS | |
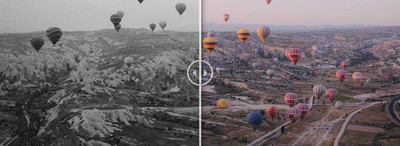
| Очень простой по функциям в использовании слайдер, который предназначен для сравнения двух изображений, что полностью реализованный на чистом CSS. Где берем 2 картинки и устанавливаем в каркас слайда, и там автоматически их разделяет вертикальная полоса с кнопкой. Также нужно посмотреть слайдер сравнения, что ранее на сайте размещен, где по функциям они одинаковы, а по дизайну отличаются. Где также при наведении на кнопку можно водит по сторонам, тем мы сравниваем картинки. Вероятно вы уже видели на тематических сайтах, где ставили одно изображение, как выглядело до того как начали редактировать или восстанавливать. А после идет второе, что уже после всех обработок представлен аналогичный материал на фото, что на таком слайде отлично сделано по функции для сравнений. Теперь вы можете создать слайдер до и после по сравнению, где задействуем JavaScript и CSS. Где по своему значению ползунок сравнения используется для двух изображений, что некоторые задействуют под проверку, это как было в реальности, и безусловно получилось после эффектов элементов на изменение. Где можете использовать это на своем сайте или проекте, если у вас есть что сравнивать. Так выглядит при открытии страницы, где будет эффект, который заключается в том, что открывая сайт или где находится слайд, то вертикальный элемент начинает ходить по сторонам, где останавливается по центру.  Установочный процесс: HTML Код <div class="slayden-savnena"> <figure> <div id="kobavenusab"></div> </figure> <input oninput="beforeAfter()" onchange="beforeAfter()" type="range" min="0" max="100" value="50" id="pedsumid"/> </div> CSS Код .slayden-savnena { height: 74vw; margin: 1vw auto; max-height: 748px; max-width: 1000px; overflow: hidden; width: 100vw; } .slayden-savnena figure { background-image: url(https://zornet.ru/ABVUN/Aba/detunis/1st.jpg); background-size: cover; font-size: 0; height: 100%; margin: 0; position: relative; width: 100%; } #kobavenusab { background-image: url(https://zornet.ru/ABVUN/Aba/detunis/2nd.jpg); background-size: cover; bottom: 0; border-right: 5px solid rgba(243, 240, 240, 0.7); box-shadow: 10px 0 15px -13px #171717; height: 100%; max-width: 98.6%; min-width: 0.6%; overflow: visible; position: absolute; width: 50%; animation: first 2s 1 normal ease-in-out 0.1s; -webkit-animation: first 2s 1 normal ease-in-out 0.1s; } input#pedsumid { -moz-appearance: none; -webkit-appearance: none; border: none; background: transparent; cursor: col-resize; height: 100vw; left: 0; margin: 0; outline: none; padding: 0; position: relative; top: -100vw; width: 100%; } input#pedsumid::-moz-range-track { background: transparent; } input#pedsumid::-ms-track { border: none; background-color: transparent; height: 100vw; left: 0; outline: none; position: relative; top: -100vw; width: 100%; margin: 0; padding: 0; cursor: col-resize; color:transparent; } input#pedsumid::-ms-fill-lower { background-color:transparent; } input#pedsumid::-webkit-slider-thumb { -webkit-appearance:none; height: 100vw; width: 0.5%; opacity: 0; } input#pedsumid::-moz-range-thumb { -moz-appearance: none; height: 100vw; width: 0.5%; opacity: 0; } input#pedsumid::-ms-thumb { height: 100vw; width: 0.5%; opacity:0; } input#pedsumid::-ms-tooltip { display:none; } #kobavenusab::before { background: url(https://zornet.ru/ABVUN/Aba/detunis/comparision.png) no-repeat scroll 0 center transparent; background-size:contain; content: " "; float: right; height: 100%; margin-right: -34px; position: relative; top:0; width: 64px; } @keyframes first { 0% {width: 0%; } 50% {width: 80%; } 100% {width: 50%; } } @-webkit-keyframes first { 0% {width: 0%; } 50% {width: 80%; } 100% {width: 50%; } } JS Код function beforeAfter() { document.getElementById('kobavenusab').style.width = document.getElementById('pedsumid').value + "%"; } Если кратко, то есть два изображения, где первое идет в черно-белом стиле, второе аналогичное, только в разноцветном оттенке, где в середине двух изображений есть диапазон ползунка, который задействован как ползунок сравнения. Который больше подходит под услуги, что выставляют слайдер как рекламный ролик. Видео обзор: Одно из главных по мне, это безусловно адаптивный дизайн, что корректно просматривается на большом мониторе и самом маленьком экране телефона. А также размешены коды расширения, такие как -WebKit -Moz, которые предназначены для поддержки нескольких браузеров. | |
10 Сентября 2019 Загрузок: 8 Просмотров: 4901
Поделиться в социальных сетях
Материал разместил