Адаптивный слайдер сравнения на jQuery | |
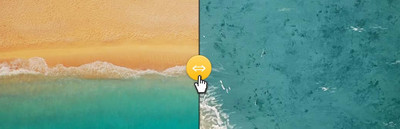
| Все больше встречаются слайдеры, которые выполняют функцию сравнение, это как до и после, где вашему вниманию адаптивный слайд на CSS и jQuery. Где безусловно такой вид можно увидеть на тематических сайтах, как услуги, что ставим первую картинку, и как после всего изменилось. Ведь по умолчанию мы видим раздел, который расположен, но центру, виде кнопки. И остается клик навести и вы самостоятельно можете вывести по сторонам, что открывая первое или второе изображение. Вообще это ползунок для слайдера, где и будет перемещаться по самой основе изображение, где задействуем свойство CSS, которое отвечает за обрезку той или иной части картинки. Что позволит картинке, которая размещена в каркасе проявляться с обрезанной стороны. Теперь вы можете разместить его на странице или на созданном блоке, где везде корректно смотрится. Ведь он полностью адаптивный под мобильные аппараты и другие гаджет. Все проверено по функциям, где вы сами изначально можете все посмотреть, как по стилистике выглядит. Как пример, это как раз кнопка для разделения, где также имеет эффект.  Вид с мобильного телефона.  Установочный процесс: Устанавливаем библиотеку по месту, где находится слайд. Код <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script> HTML Код <div class="slayder-sravneniya"> <img src="https://zornet.ru/ABVUN/Aba/detunis/slide-3.jpg" alt="ZorNet.Ru — сайт для вебмастера"> <div class="kobrazhen"> <img src="https://zornet.ru/ABVUN/Aba/detunis/slide-2.jpg" alt="Интересные решения для вебмастера"> </div> <span class="nasulasen"></span> </div> CSS Код @import "lesshat"; .slayder-sravneniya { position: relative; overflow: hidden; } .slayder-sravneniya img { width: 100%; display:block; } .kobrazhen { position: absolute; top:0; left: 0; height: 100%; width: 50%; overflow: hidden; } .nasulasen { position:absolute; left:50%; top:0; bottom:0; width:4px; margin-left:-2px; background: rgba(0,0,0,.5); cursor: ew-kobrazhen; } .nasulasen:after { position: absolute; top: 50%; width: 64px; height: 64px; margin: -32px 0 0 -32px; content:'\21d4'; color:white; font-weight:bold; font-size:36px; text-align:center; line-height:64px; background: #ffb800; border:1px solid #e6a600; border-radius: 50%; transition:all 0.3s ease; box-shadow: 0 2px 6px rgba(4, 4, 4, 0.3), inset 0 2px 0 rgba(243, 242, 242, 0.5), inset 0 60px 50px -30px #f7cb5d; } .losadistanu:after { width: 48px; height: 48px; margin: -24px 0 0 -24px; line-height:48px; font-size:30px; } JS Код $(document).ready(function(){ $('.slayder-sravneniya').each(function(){ var cur = $(this); var width = cur.width()+'px'; cur.find('.kobrazhen img').css('width', width); drags(cur.find('.nasulasen'), cur.find('.kobrazhen'), cur); }); }); $(window).kobrazhen(function(){ $('.slayder-sravneniya').each(function(){ var cur = $(this); var width = cur.width()+'px'; cur.find('.kobrazhen img').css('width', width); }); }); function drags(dragElement, kobrazhenElement, container) { dragElement.on('mousedown touchstart', function(e) { dragElement.addClass('losadistanu'); kobrazhenElement.addClass('resizable'); var startX = (e.pageX) ? e.pageX : e.originalEvent.touches[0].pageX; var dragWidth = dragElement.outerWidth(), posX = dragElement.offset().left + dragWidth - startX, containerOffset = container.offset().left, containerWidth = container.outerWidth(); minLeft = containerOffset + 10; maxLeft = containerOffset + containerWidth - dragWidth - 10; dragElement.parents().on("mousemove touchmove", function(e) { var moveX = (e.pageX) ? e.pageX : e.originalEvent.touches[0].pageX; leftValue = moveX + posX - dragWidth; if ( leftValue < minLeft) { leftValue = minLeft; } else if (leftValue > maxLeft) { leftValue = maxLeft; } widthValue = (leftValue + dragWidth/2 - containerOffset)*100/containerWidth+'%'; $('.losadistanu').css('left', widthValue).on('mouseup touchend touchcancel', function () { $(this).removeClass('losadistanu'); kobrazhenElement.removeClass('resizable'); }); $('.resizable').css('width', widthValue); }).on('mouseup touchend touchcancel', function(){ dragElement.removeClass('losadistanu'); kobrazhenElement.removeClass('resizable'); }); e.preventDefault(); }).on('mouseup touchend touchcancel', function(e){ dragElement.removeClass('losadistanu'); kobrazhenElement.removeClass('resizable'); }); } Сам эффект интересен, что под тематику интернет магазин можно поставить на обновление товаров. Если первый будет старая модель, то при перемещении ползунка мы увидим новую модель, что теперь остается выставить под ссылку, чтоб пользователи и гости могли по одному клику выйти на материал. Демонстрация | |
08 Сентября 2019 Загрузок: 2 Просмотров: 1428
Поделиться в социальных сетях
Материал разместил