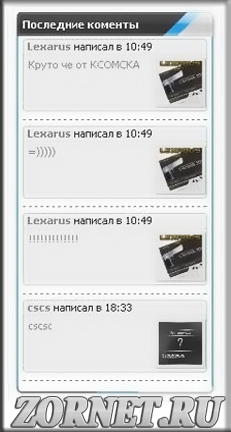
Скрипт последних комментариев на сайте | |
| О скрипте: Скрипт для тех кто хочет быть всегда в курсе что пишут и про что, он выводит последний сообщения с сайта. Так же на нем вам помогут если что то не понятно как по систем uCoz и компьютерная помощь. Приступаем к установке: Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 · Длина заголовка: 30 В шаблон информер вставляем: Code <div class="lastComms"> <div class="lastCommsUser"> <a href="$PROFILE_URL$" ><b>$USERNAME$</b></a><a href="$PROFILE_URL$" ><b>$NAME$</b></a> написал в <span title="$DATE$">$TIME$</span> </div> <div class="lastCommsMessage" title="$ENTRY_TITLE$"> <div class="lastCommsAvatar" ><img title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><img title="Аватарка не выбрана" src="http://s11.radikal.ru/i183/1205/77/166b7564a74a.jpg"> </div><a href="$ENTRY_URL$">$MESSAGE$</a></div></div><hr> В CSS, заливаем наш стиль. Code .lastComms {border:1px solid #bfbfbf;background:#ededed;-moz-border-radius:3px;-webkit-border-top-right-radius:3px;-webkit-border-top-left-radius:3px;-webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-khtml-border-radius:3px;border-radius:3px;} .lastCommsUser {text-align:left;font-size:11px;color:#232323;text-shadow: 1px 1px 0px #fff;padding:0 0 2px 4px;border-bottom:1px dotted #ccc;} .lastCommsMessage {padding: 3px 0 3px 5px;height:6%;overflow: hidden;} .lastCommsMessage a {text-decoration:none;} .lastCommsMessage a:hover {text-decoration:underline !important;} .lastCommsAvatar img { width: 45px; height: 45px; float:right; border-right: 1px solid rgba(0,0,0,.2); border-bottom: 1px solid rgba(0,0,0,.2); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; padding: 3px; background-color: #e0e0e0; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |