Красивый скрипт новое на сайте FARA для ucoz | |
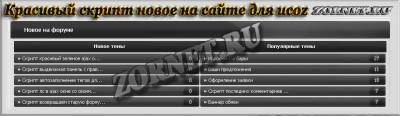
| О скрипте новое на сайте: Представляю вам красивый скрипт новое на сайте для ucoz. Выполнен в темных тонах, красивое оформление, по дизайн сайту подойдет под любой дизайн не говоря его теория, то есть тематика сайта. Скрипт выделяется на сайте это его изюминка, он не заслоняет дизайн сайта а наоборот придает больше динамики дизайну. Установка скрипт: Первое что мы делаем создаем информеры, их будит 2 и создать их будит не сложно. Создаем ифнормеры: 1. Новое на форуме [ Форум · Материалы · Последние обновленные темы · Материалы: 6 · Колонки: 1 · Длина заголовка: 30 ] [Шаблон информера] Code <li><span>$REPLIES$</span><a href="$THREAD_URL$"><b>»</b> $THREAD_TITLE$</a></li> 2. последние файлы [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 6 · Колонки: 1 · Длина заголовка: 30 ] [Шаблон информера] Code <li><span>$LOADS$</span><a href="$ENTRY_URL$"><b>»</b> $TITLE$</a></li> Этот код устанавливаем где вы хотите видеть скрипт. Обычно его ставят на главную страницу. Code <!--U1REKLAMA1Z--><div class="viewn_loop"> <div class="viewn_in"> <div class="viewn_top"> <div class="viewn_t_in"> <div class="viewn_t_ins"> <h4>Новое на сайте</h4> </div> </div> </div> <div class="viewn_cont"> <div class="cinf_title"> <div class="cinf_title_in"> <div class="cinf_title_c"> <div class="cinf_title_cl">Новое на форуме</div><div class="cinf_title_cr">Новые файлы</div><div class="cinf_title_cc"></div> </div> </div> </div> <ul class="cinf_cont left">$MYINF_1X$</ul> <ul class="cinf_cont right">$MYINF_2X$</ul> </div> <div class="viewn_bottom_lb"></div> <div class="viewn_bottom_rb"></div> <div class="viewn_bottom_cb"></div> </div> </div><!--/U1REKLAMA1Z--> <style>.cinf_title {background:url(https://zornet.ru/zornet_ru7/cinf_bg.png) repeat-x 0 -26px;} .cinf_title_in {background:url(https://zornet.ru/zornet_ru7/cinf_bg.png) no-repeat 0 0;} .cinf_title_c {background:url(https://zornet.ru/zornet_ru7/cinf_bg.png) no-repeat right -52px; height:26px; line-height:23px; padding:0 10px; font-weight:bold; color:#fff;} .cinf_title_cc {background:url(https://zornet.ru/zornet_ru7/cinf_bg.png) no-repeat center -78px; display:block; height:26px; width:28px; margin:-23px auto 0 auto;} .cinf_title_cl {text-align:center; display:inline-block; width:50%; margin:0 auto;} .cinf_title_cr {text-align:center; display:inline-block; width:50%; margin:0 auto;} .cinf_cont {width:50%; color:#fff; margin:3px 0;} .cinf_cont li {background:url(https://zornet.ru/zornet_ru7/cinf_nav_bg.png) repeat-x 0 -44px; height:22px; line-height:22px; margin:0 2px 3px 0; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;} .cinf_cont li:hover {background-position:0 -110px;} .cinf_cont li a {padding:0 8px; color:#fff;} .cinf_cont li span {background:url(https://zornet.ru/zornet_ru7/cinf_nav_bg.png) no-repeat 0 -22px; height:18px; line-height:20px; width:36px; float:right; padding:1px 2px; text-align:center;} .cinf_cont li:hover span {background-position:0 -88px;} .viewn_loop {background:#dcdcdc url(https://zornet.ru/zornet_ru7/viewn_lc_bg.png) repeat-y 0 0; margin:0 0 6px 0;} .viewn_in {background:url(https://zornet.ru/zornet_ru7/viewn_rc_bg.png) repeat-y right 0;} .viewn_top {background:#222 url(https://zornet.ru/zornet_ru7/viewn_title_bg.png) repeat-x 0 -41px; margin:0 1px;} .viewn_t_in {background:url(https://zornet.ru/zornet_ru7/viewn_title_bg.png) no-repeat right -82px;} .viewn_t_ins {background:url(https://zornet.ru/zornet_ru7/viewn_title_bg.png) no-repeat 0 0; height:31px; line-height:20px; padding:10px 12px 0 32px; overflow:hidden;} .viewn_t_in h1, .viewn_t_in h2, .viewn_t_in h3, .viewn_t_in h4 {margin:0; font-size:12px; color:#fff; text-shadow:0px 1px 0px #1f1f1e;} .viewn_t_in a {color:#fff; text-shadow:0px 1px 0px #1f1f1e;} .viewn_cont {;padding:5px 9px 0 9px; overflow:hidden; color:#6b6b6b;} .viewn_bottom_lb {background:url(https://zornet.ru/zornet_ru7/viewn_bottom_bg.png) no-repeat 0 0; height:6px; width:8px; float:left;} .viewn_bottom_rb {background:url(https://zornet.ru/zornet_ru7/viewn_bottom_bg.png) no-repeat right -12px; height:6px; width:8px; float:right;} .viewn_bottom_cb {background:url(https://zornet.ru/zornet_ru7/viewn_bottom_bg.png) repeat-x 0 -6px; height:6px; margin:0 8px;} .left {float:left;} .right {float:right;} ul, li { list-style: none outside none; margin: 0px; padding: 0px; } </style> Как поставите код, поменяйте номера инфортеров на свои, которые создавали. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |