Скрипт bb коды вашем мини чате | |
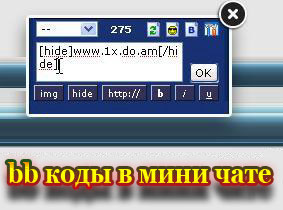
| Очень удобный bb кодов для вашего мини чата. Он делается полностью функциональным если установить этот скрипт. Дизайн кнопок будет у вас точно такой который у вас прописан в стилях. А точнее основной который на сайте есть. Если нет, то стандартные светлые, которые не как не повлияют на дизайн сайта. Основном ставят этот код когда чини чат активный и на нем можно сделать быструю и прямую ссылку или поставить небольшую картинку. Чтоб правильно установить кнопки, просто надо скопировать код и прописать в самом низу в добавление сообщение. Код <span style="padding-right: 1px;" id="bc9"><input title="Вставить картинку свою" value="img" onclick="tag_image1('mchatMsgF','')" class="codeButtons" style="width: 30px;" id="img" type="button"></span> <span style="padding-right: 1px;" id="bc18"><input title="Скрыть ссылку или текст" value="code" onclick="simpletag1('code','','','mchatMsgF','')" class="codeButtons" style="width: 30px;" id="code" type="button"></span> <span style="padding-right: 1px;" id="bc7"><input title="вставить ссылку" value="http://" onclick="tag_url1('mchatMsgF','')" class="codeButtons" style="direction: ltr; width: 45px;" id="url" type="button"></span> <script src="http://1x.do.am/SCRIN3/bbchat.js" type="text/javascript"></script> <span style="padding-right: 1px;" id="bc1"><input title="Bold" value="b" onclick="simpletag1('b','','','mchatMsgF','')" class="codeButtons" id="b" style="width: 20px; font-weight: bold;" type="button"></span> <span style="padding-right: 1px;" id="bc2"><input title="Italic" value="i" onclick="simpletag1('i','','','mchatMsgF','')" class="codeButtons" id="i" style="width: 20px; font-style: italic;" type="button"></span> <span style="padding-right: 1px;" id="bc3"><input title="Underline" value="u" onclick="simpletag1('u','','','mchatMsgF','')" class="codeButtons" id="u" style="width: 20px; text-decoration: underline;" type="button"></span> | |
05 Марта 2014 Просмотров: 1472
Поделиться в социальных сетях
Материал разместил